Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 오류
- 프로그래머스
- PSD 알씨로열려요
- 알씨로열려요
- 이클립스
- 코딩테스트연습
- 백준코딩테스트 1단계
- 드래그앤드롭안됨
- 자바
- 드래그앤드랍
- HTML
- 잘난웹디
- PSD알씨로열릴때
- 퍼블리싱
- #포토샵#GTQ1급#누끼따기#누끼#보정#합성#인물보정#인물합성#누끼따는방법#펜툴로누끼따는방법#펜툴이용방법#펜툴사용방법#서이추#이웃#서이추환영#이웃환영#일상#소통#초보블로거#포토샵기초
- PSD파일 안열려요
- CSS
- 이미지알씨로열릴때
- 네트워크
- powerShell 오류
- java
- transform
- 코딩테스트 문제 SELECT
- SQL코딩테스트 연습
- spring
- 퍼블리싱공부
- 공부
- 드래그앤드랍해결방법
- 프로젝트 생성시 나는 오류
- 웹페이지제작
Archives
- Today
- Total
기억하기 위한 기록
ErrorBoundary 본문
리액트는 렌더링시 오류가 발생할 경우 오류가 발생했떤 일부 컴포넌트만 렌더링을 하지않는 것이 아니라 전체 화면 모두를 아예 렌더링하지 않는다. 잘못된 화면을 사용자에게 보여주는 것 보다는 아예 보여주지 않는것이 더 나은 사용자 경험이라는 판단에서이다.
오류를 만나면 흰화면을 보여주는 것이 그 떄문이다.
예기치 못한 오류가 발생할 경우에 대한 대비책으로서 적어도 흰화면보다는 준비도니 시스템 장애화면을 보여주는 것이 조금더 나은 UX임에는 분명하다.
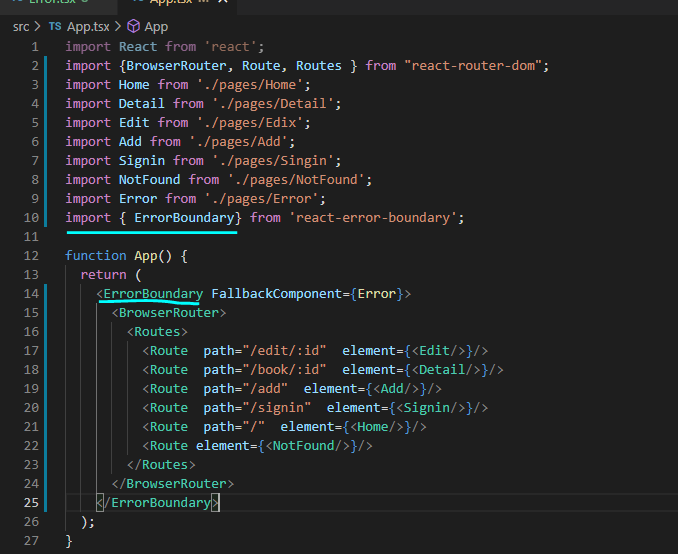
이렇게 시스템 장애 화면을 따로 정의하여 보여주고자 한다면, 아래 ErrorBoundary 컴포넌트를 이용할 수 있다.
ErrorBoundary는 클래스 컴포넌트의 componentDidCatch 생명주기 함수를 이용하여 아래와 같이 작성할 수 있다.
나는 먼저 내 프로젝트에 react-error-boundary 를 설치하겠다.


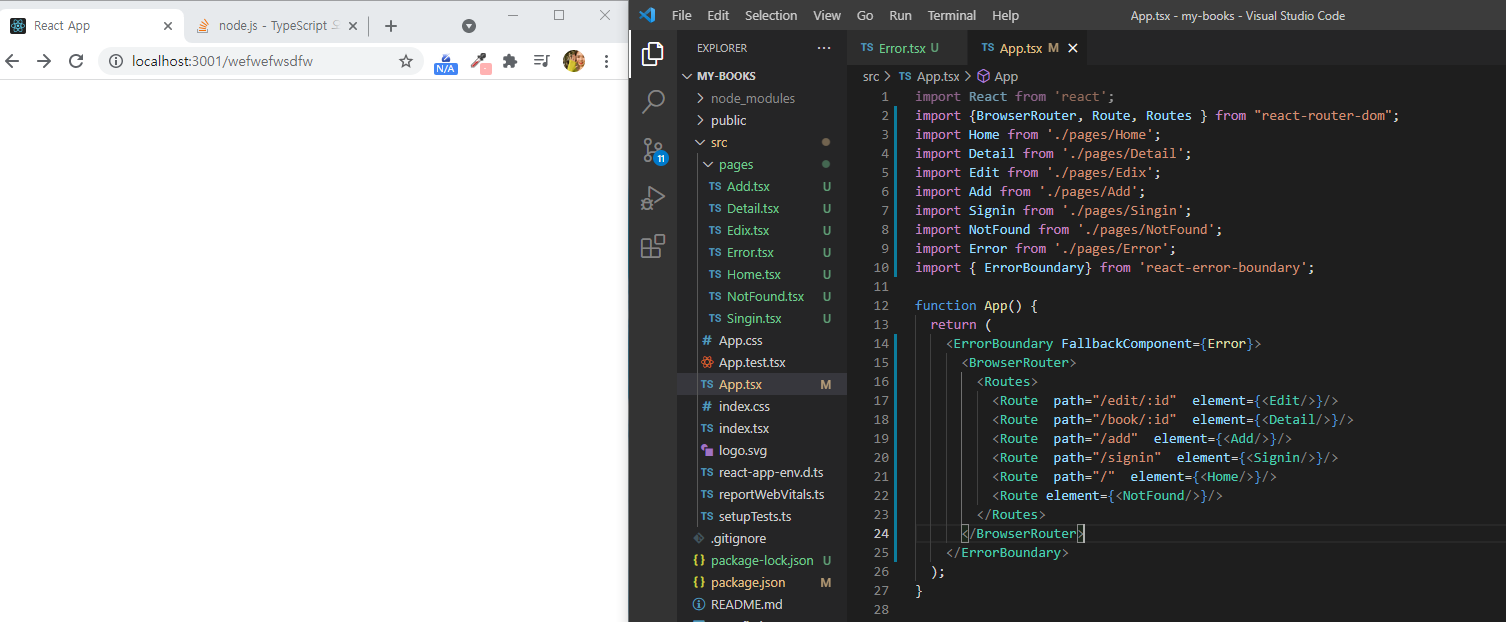
런타임에 문제가 생기면 에러페이지가 뜬다.
// 이건 또 다른건데, notfound가 왜 뜨지않는지 모르겠음

참고
https://min9nim.vercel.app/2021-01-15-react-error-boundary/
[React] ErrorBoundary
리액트는 렌더링시 오류가 발생할 경우 오류가 발생했던 일부 컴포넌트만 렌더링을 하지 않는 것이 아니라 전체 화면 모두를 아예 렌더링하지 않는다. 잘못된 화면을 사용자에게 보여주는 것보
min9nim.vercel.app
'Front-end > react' 카테고리의 다른 글
| [mini] my-books 만들기 2. 로그인 로그아웃 (0) | 2021.11.18 |
|---|---|
| [mini] my-books 만들기 1.라우팅 설정 (0) | 2021.11.18 |
| react/portfolio (0) | 2021.10.16 |
| Netflix / Featured (0) | 2021.10.13 |
| Netflix / Home, Navbar (0) | 2021.10.12 |



