| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 코딩테스트연습
- 알씨로열려요
- 프로젝트 생성시 나는 오류
- 퍼블리싱공부
- 잘난웹디
- 코딩테스트 문제 SELECT
- 네트워크
- SQL코딩테스트 연습
- 웹페이지제작
- powerShell 오류
- 이클립스
- 퍼블리싱
- PSD알씨로열릴때
- 오류
- PSD파일 안열려요
- java
- #포토샵#GTQ1급#누끼따기#누끼#보정#합성#인물보정#인물합성#누끼따는방법#펜툴로누끼따는방법#펜툴이용방법#펜툴사용방법#서이추#이웃#서이추환영#이웃환영#일상#소통#초보블로거#포토샵기초
- spring
- CSS
- PSD 알씨로열려요
- 이미지알씨로열릴때
- 공부
- 자바
- 프로그래머스
- 드래그앤드랍해결방법
- 드래그앤드롭안됨
- 드래그앤드랍
- transform
- 백준코딩테스트 1단계
- HTML
- Today
- Total
기억하기 위한 기록
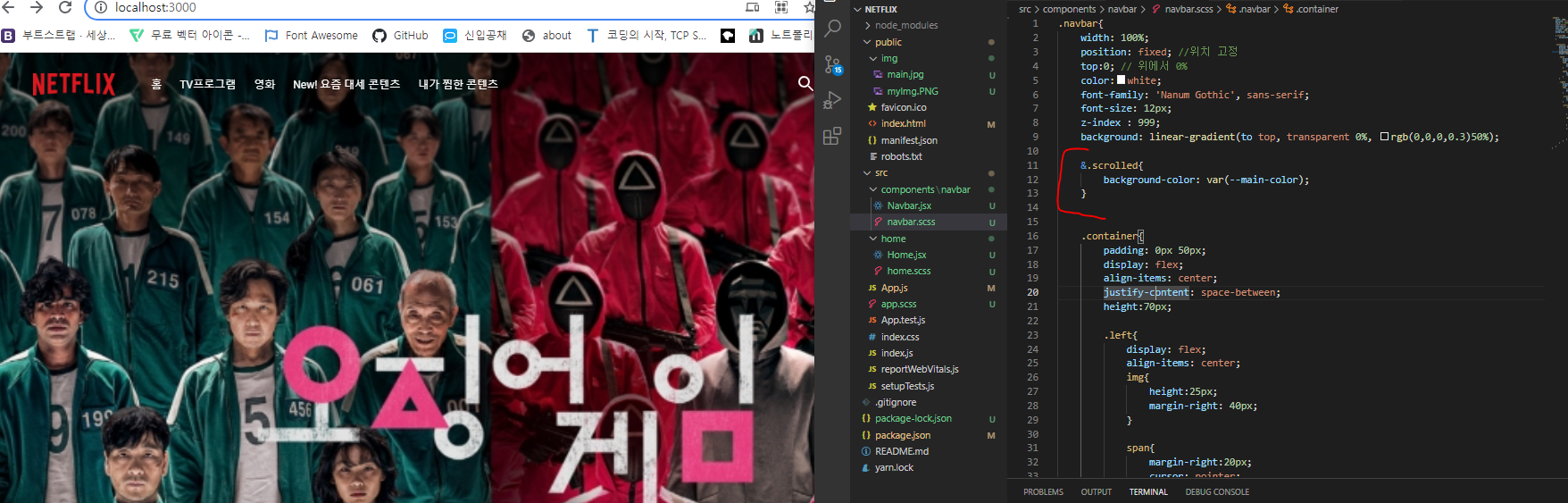
Netflix / Home, Navbar 본문
Home
1. rfce로 react파일 자동생성
2. scss 사용
:root 에 대해 따로 공부하기.
app.scss :root{--main-color:black; }
home.css : background-color : var(--main-color);
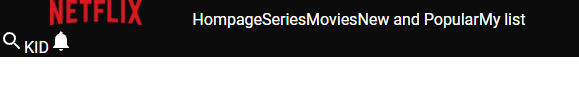
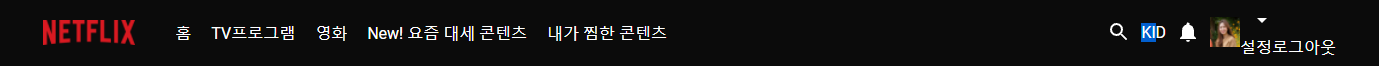
Navbar
1. material-ui/icons 사용하기 위해 npm install로 설치해준다.
npm install @material-ui/icons @material-ui/core
2. material ui의 아이콘 명을 가져다가 컴포넌트처럼 사용할 수 있음.
(import해오면) search & notifications 사용

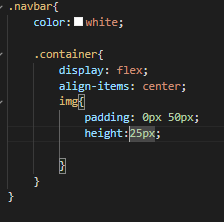
3. span 수직 중앙정렬 하기 위해
display : flex
align-items : center


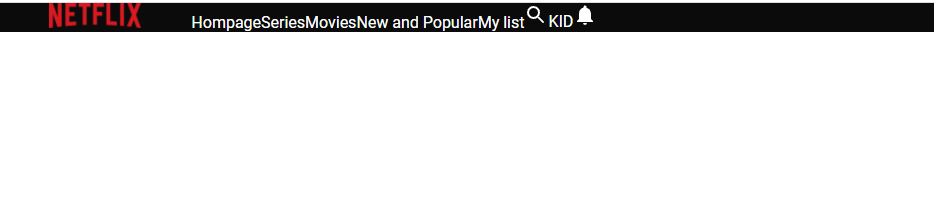
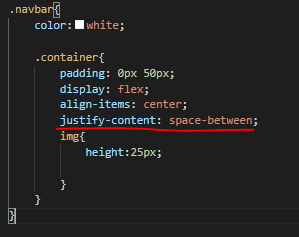
4. left 와 right를 분리하기 위해
justify-content : space between


완벽하게 정렬하기 위해 정당화 하면 기본적으로 항목이 오른쪽과 왼쪽으로 이동 할 수 있다.
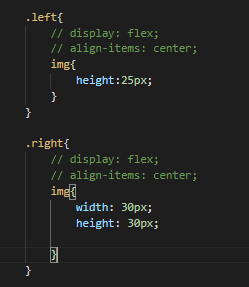
5. 이미지
<img src="./img/myImg.PNG" alt="" />
Navbar폴더에 이미지 파일 넣어놨는데 불러오지 못해서 public > img 폴더 생성 후에 myImg 넣어놓고 불러왔다.
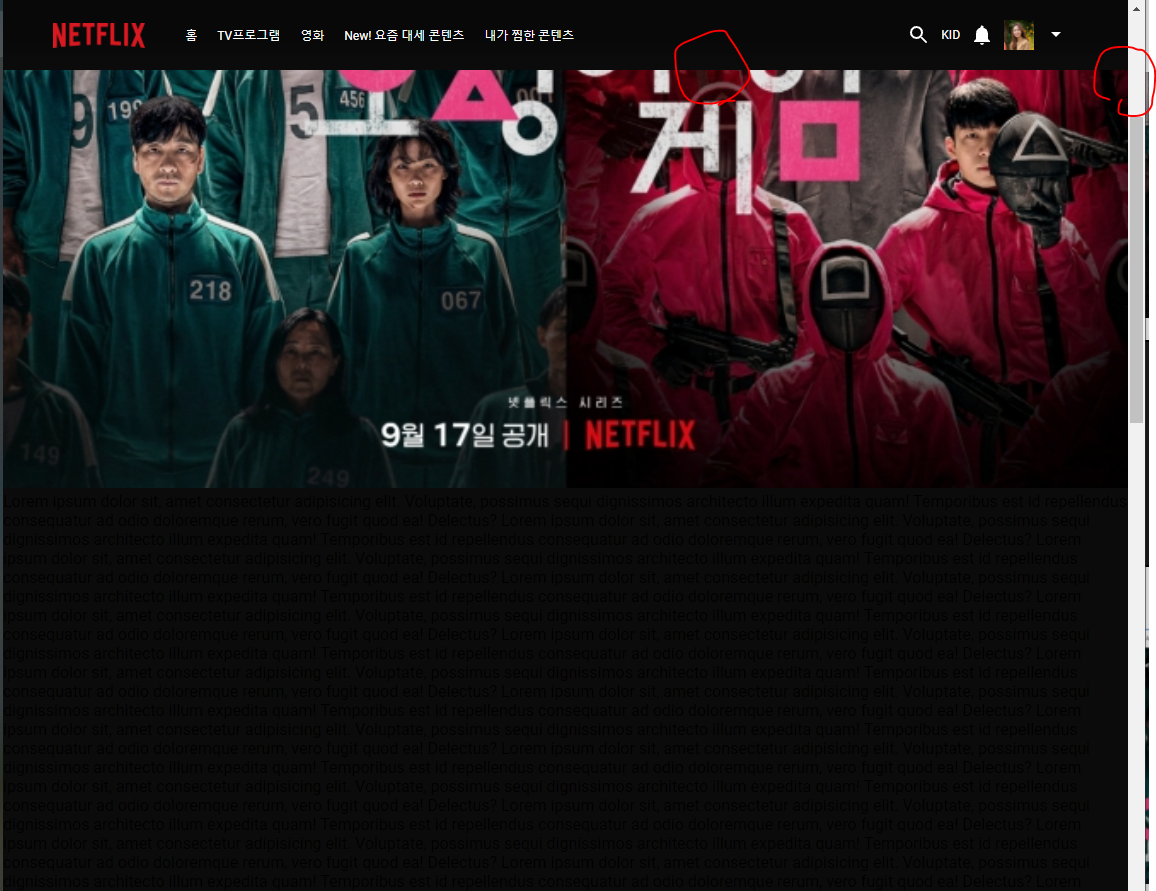
6. left, right 둘다 가운데 정렬 하기 전


7. left, right : display flex, align-items center
높이가 같아짐


8. left 각 span에 margit-right줘서 여백 벌려주기

9. logo 옆으로도 margin-right 줘서 span이랑 로고 사이 벌리기

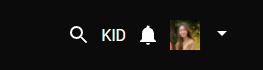
10. right 도 margin 정렬해주기

11. ArrowDropDown 을 profile div안에 넣고 드롭다운 클릭시 설정/로그아웃 보일수있도록 우선 span부터 만들어주기


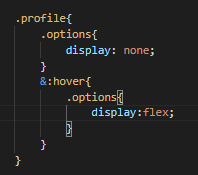
12. 클릭 전에는 span이 보이면 안되기 때문에 display:none


13. 마우스 hover 했을 때 span보이도록 &:hover , display : flex


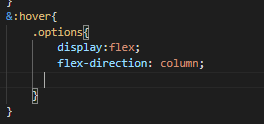
그리고 hover했을때 설정, 로그아웃 열로 정렬될수있도록 flex-direction : column으로 설정


14. 분리시키기 위해 option position을 absolute로 변경 절대적 위치를 독립적으로 바꿔줌
span 자체에 padding값을 줘서 예쁘게 보이게하고, option 자체에 border-radius를준다.
15. lorem을 복붙하고...
zindex :999 하니까 txt들이 navbar영역까지 침범

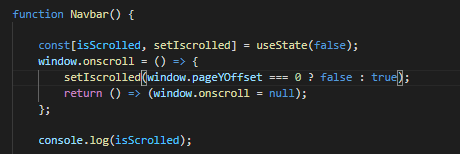
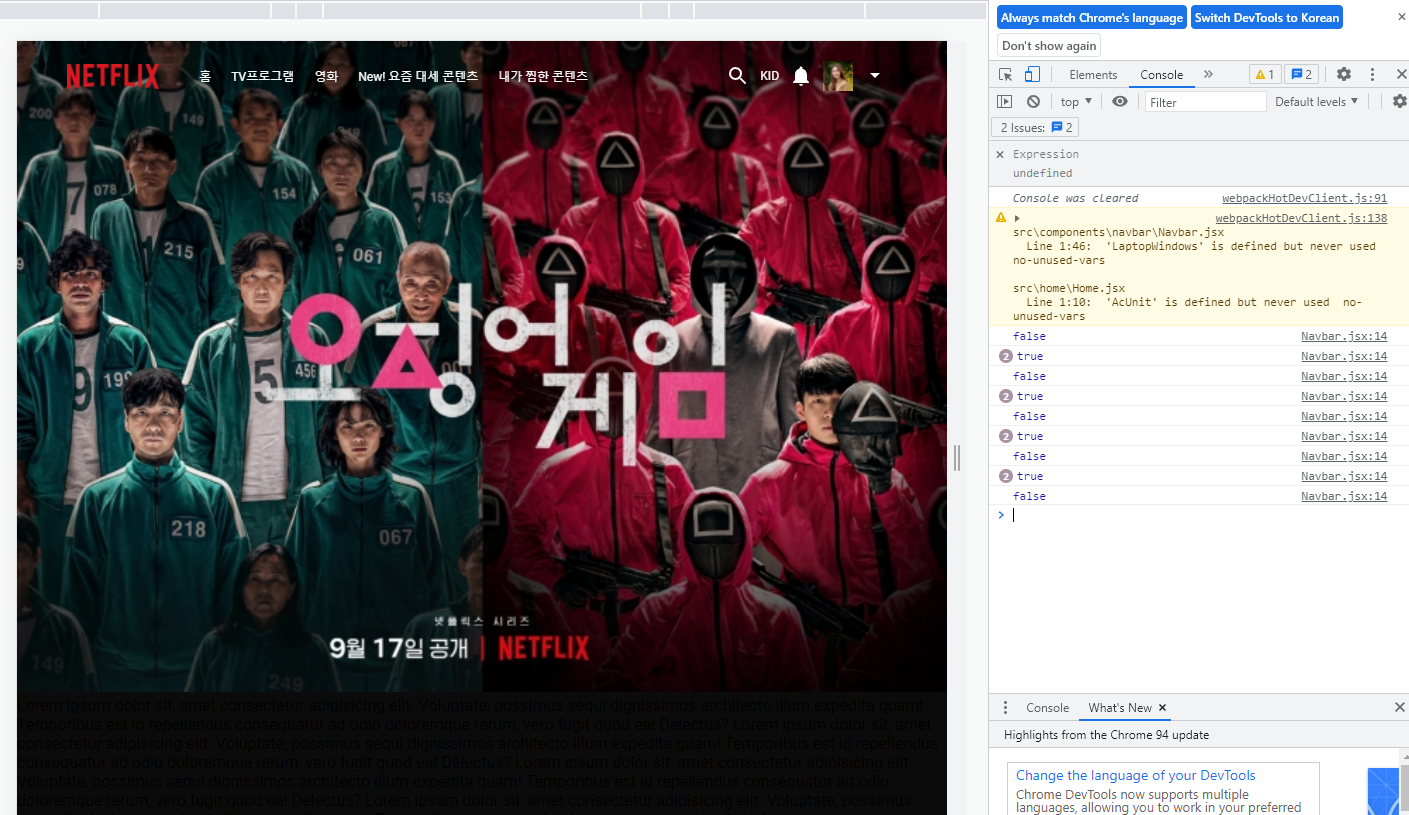
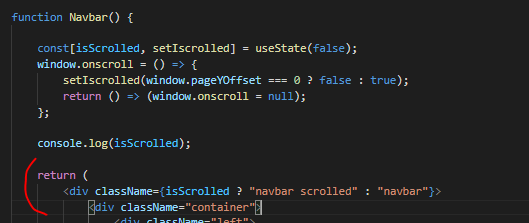
16. hook 사용함 useState





스크롤 하게 되면 navbar background 색이 var(--main-color)로 변경
오호..
useState , isScrolled , pageYOffset , 삼항연산자
'Front-end > react' 카테고리의 다른 글
| ErrorBoundary (0) | 2021.11.18 |
|---|---|
| react/portfolio (0) | 2021.10.16 |
| Netflix / Featured (0) | 2021.10.13 |
| [생활코딩] React component style - class(클래스형) vs function(함수형) (0) | 2021.10.10 |
| scss / Cannot find module 'sass' 컴파일에러 (0) | 2021.10.09 |



