Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- 드래그앤드랍해결방법
- HTML
- 이클립스
- 퍼블리싱공부
- 프로젝트 생성시 나는 오류
- 코딩테스트 문제 SELECT
- powerShell 오류
- #포토샵#GTQ1급#누끼따기#누끼#보정#합성#인물보정#인물합성#누끼따는방법#펜툴로누끼따는방법#펜툴이용방법#펜툴사용방법#서이추#이웃#서이추환영#이웃환영#일상#소통#초보블로거#포토샵기초
- 코딩테스트연습
- 웹페이지제작
- 백준코딩테스트 1단계
- 프로그래머스
- java
- SQL코딩테스트 연습
- 자바
- 이미지알씨로열릴때
- 잘난웹디
- transform
- 드래그앤드롭안됨
- 알씨로열려요
- CSS
- 공부
- 오류
- PSD 알씨로열려요
- 퍼블리싱
- spring
- 네트워크
- PSD알씨로열릴때
- PSD파일 안열려요
- 드래그앤드랍
Archives
- Today
- Total
기억하기 위한 기록
[mini] my-books 만들기 1.라우팅 설정 본문

라우팅을 설정하는 중에 오류가 났다.
먼저는 Switch 부분에서도 오류가 났었는데, 서칭해보니 버젼 때문에 일어나는 문제 같아서
Switch를 Routes로 변경하니 해결되었다.
그다음은 exact, component에서도 오류가 났다.
그래서 온라인강의 질문에 물어보니 해당 문제도 버전 문제같다고 했다.
코드 수정 전
<BrowserRouter>
<Switch>
<Route exact path="/" component={Home} />
<Route exact path="/signin" component={Signin} />
<Route exact path="/add" component={Add} />
</Switch>
</BrowserRouter>
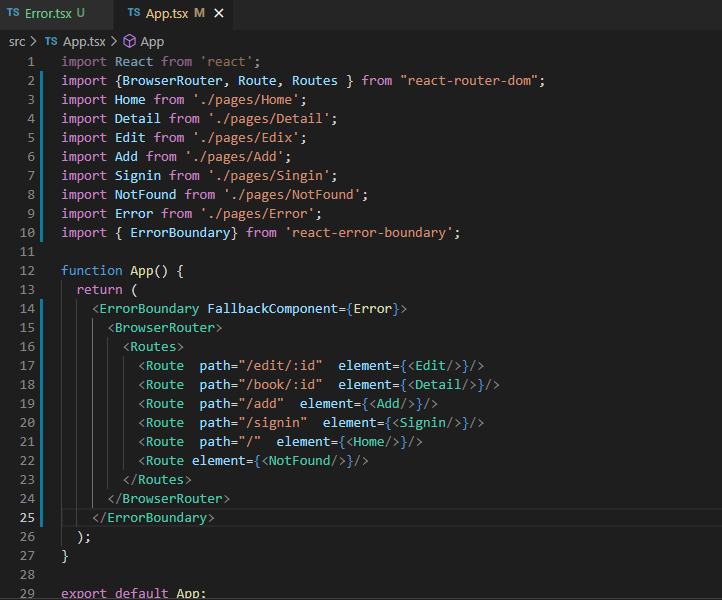
코드수정 후
<BrowserRouter>
<Routes>
<Route path="/" element={ <Home/> } />
<Route path="/signin" element={ <Signin/> } />
<Route path="/add" element={ <Add/> } />
</Routes>
</BrowserRouter>
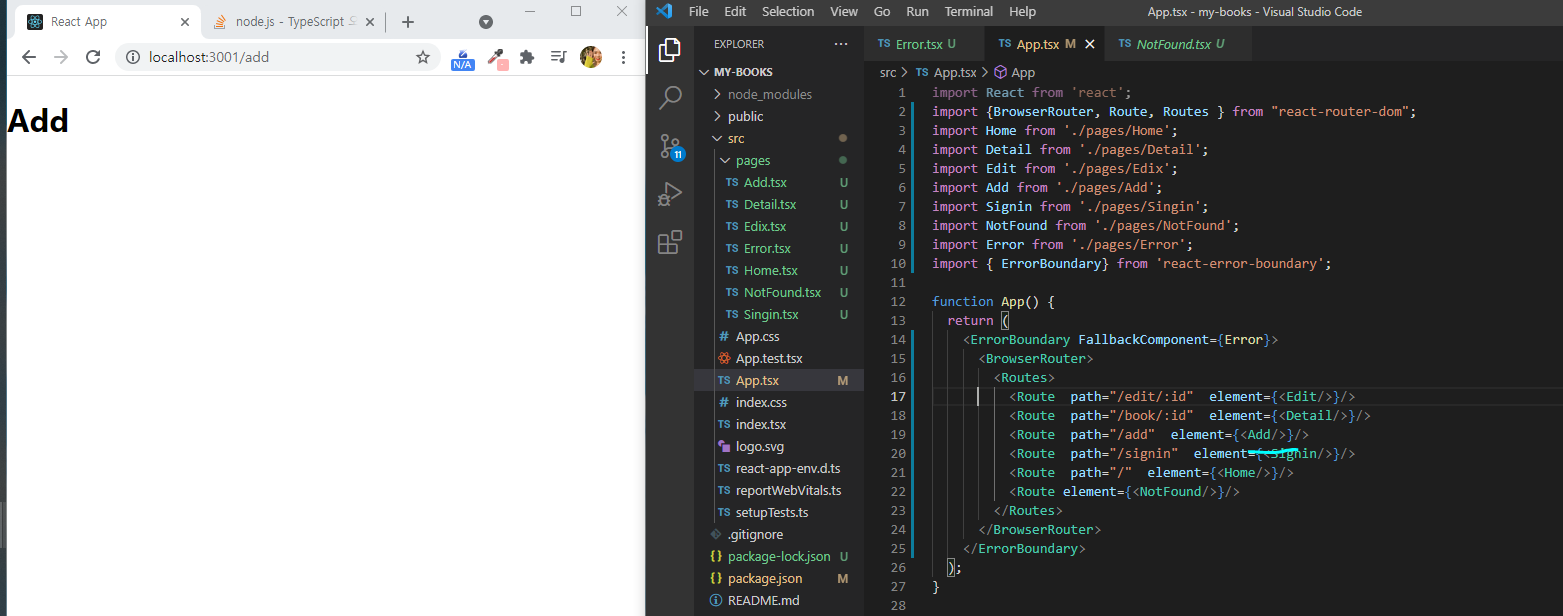
오류 없이 라우팅 할 수 있었다.

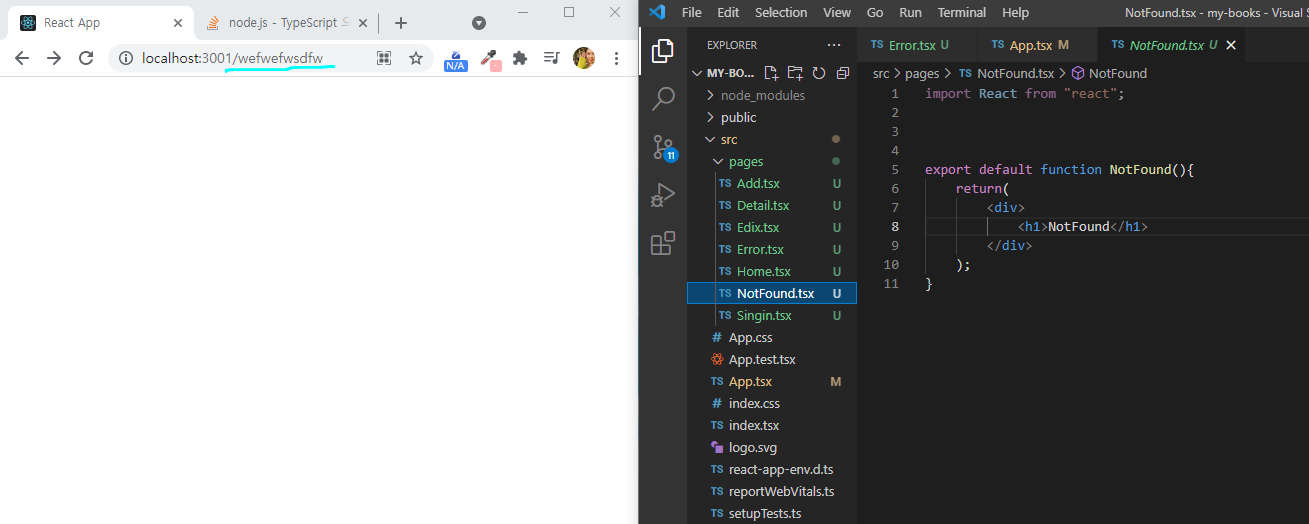
다만 notfound페이지만 로드되지 않는게 왜때문인지 아직 모르겠다.

'Front-end > react' 카테고리의 다른 글
| [netlify 배포] react 프로젝트 netlify 로 배포하기 (2) | 2021.12.08 |
|---|---|
| [mini] my-books 만들기 2. 로그인 로그아웃 (0) | 2021.11.18 |
| ErrorBoundary (0) | 2021.11.18 |
| react/portfolio (0) | 2021.10.16 |
| Netflix / Featured (0) | 2021.10.13 |



