| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 퍼블리싱공부
- HTML
- 공부
- powerShell 오류
- 자바
- CSS
- 프로젝트 생성시 나는 오류
- 드래그앤드롭안됨
- 퍼블리싱
- PSD파일 안열려요
- 백준코딩테스트 1단계
- PSD 알씨로열려요
- 코딩테스트 문제 SELECT
- 네트워크
- 잘난웹디
- 이클립스
- PSD알씨로열릴때
- 드래그앤드랍해결방법
- 코딩테스트연습
- #포토샵#GTQ1급#누끼따기#누끼#보정#합성#인물보정#인물합성#누끼따는방법#펜툴로누끼따는방법#펜툴이용방법#펜툴사용방법#서이추#이웃#서이추환영#이웃환영#일상#소통#초보블로거#포토샵기초
- 웹페이지제작
- 프로그래머스
- 알씨로열려요
- 오류
- spring
- 드래그앤드랍
- transform
- 이미지알씨로열릴때
- java
- SQL코딩테스트 연습
- Today
- Total
기억하기 위한 기록
Netflix / Featured 본문
1. home 에 있던 이미지를 Feaured 컴포넌트의 div안으로 이동시키고, home에서 지운다.



2. info 생성


3. info 의 위치를 absolute로 변경하여 메인이미지 위로 얹는다.
https://developer.mozilla.org/ko/docs/Web/CSS/position
position - absolute
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다.
대신 가장 가까운 위치 지정 부모 요소에 대해 상대적으로 배치합니다. 단 부모중 위치 지정 요소가 없다면, 초기 컨테이닝 블록을 기준으로 삼습니다. 최종위치는 top, right, bottom, left 값이 지정합니다.
z-index의 값이 auto가 아니라면 새로운 쌓임 맥락을 생성합니다. 절대 위치 지정 요소의 바깥 여백은 서로 상쇄하지 않습니다.
position : absolute로 변경한뒤 위치 조정
(초록색 넣어서 영역확인해봄)


4. info display : flex 로 하면 옆으로 나열됨

그래서 flex-direction : column 해줘야함

4. list 를 만들어줄거임
component > list > List.jsx , list.scss 생성
component > listitem > ListItem.jsx , listitem.scss 생성

list영역에 <ListItem /> import 해와서 영역을 꾸며줌
하나의 List에는 <ListItem>이 여러개 들어가있음

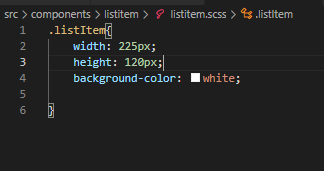
리스트아이템은 각 width : 225px, height : 120px; 로 구성할거임


리스트 아이템을 가진 각 list는 display : flex로 한 리스트당 수평으로 나열되게 만듬


그런데 .container안에 맞추려고 하기 때문에 item들이 촘촘함
그래서 width 값을 : max-content 값을 100%로 줘서 최대 넓이가 정확한 크기가 될 수 있다.
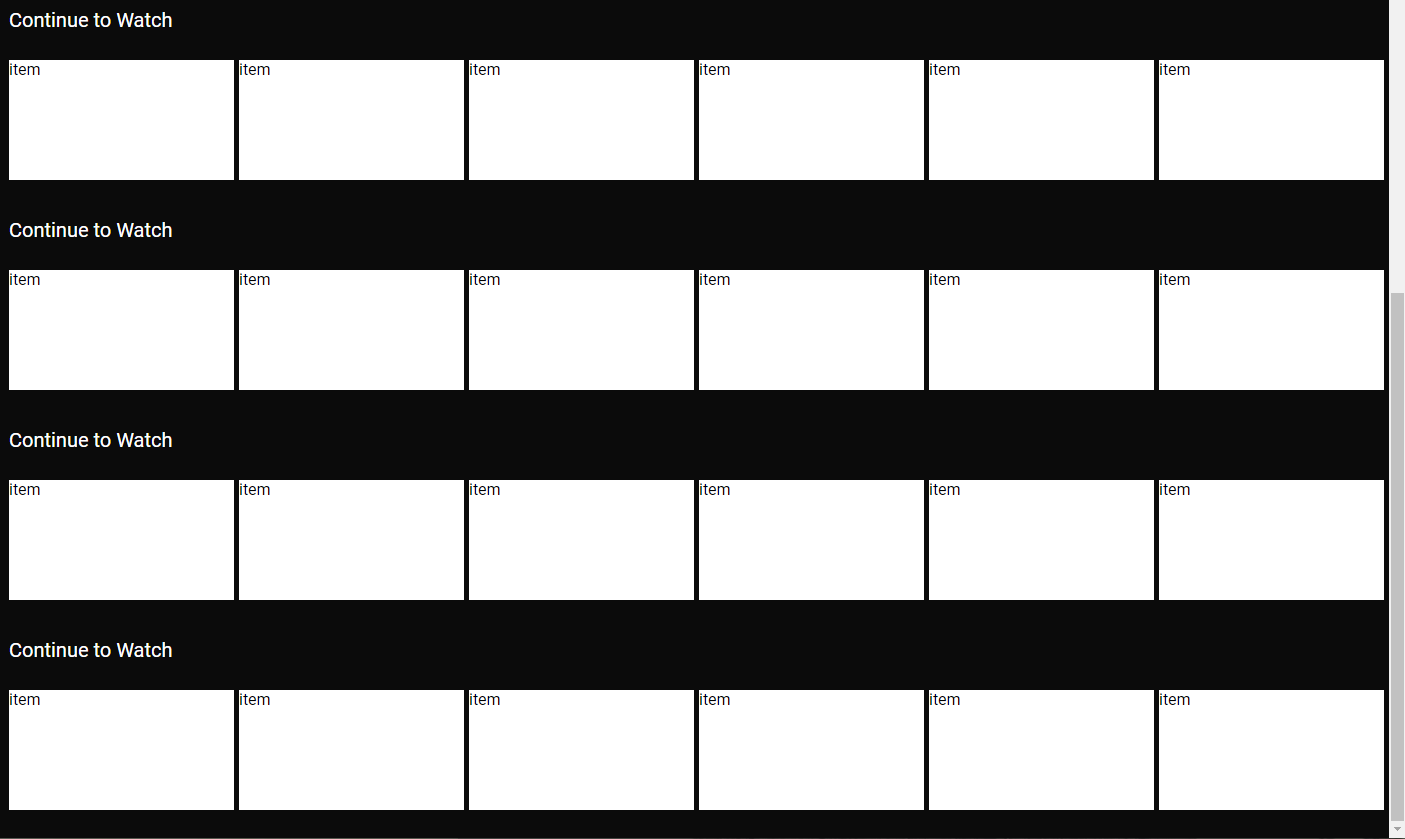
위의 그림보다 훨씬 넓어진걸 볼 수 있음


각 item들을 떨어뜨리기 위해 listitem.scss 에 margin-right : 5px씩 준다


그렇게 만들어진 <List /> 컴포넌트는 home 에서 총 4개가 보여짐

그런데 리스트가 많으면 화면과 스크롤을 벗어난다

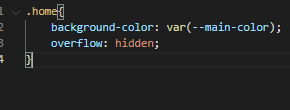
이럴때는? home.scss에 찾아가서 .home에 overflow : hidden 값을 줘서 넘치는것들은 보이지 않도록 설정한다
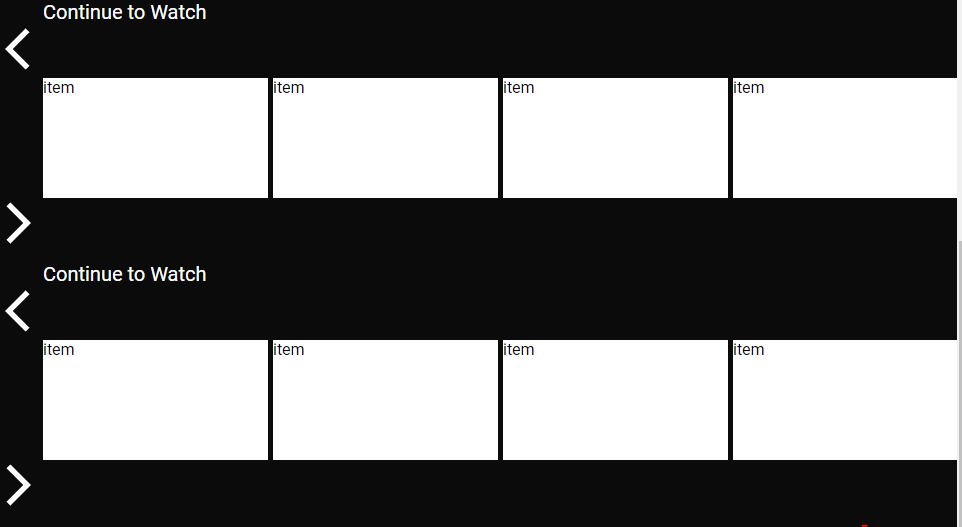
그러면 가로로 넘치는 값들은 숨김 처리된다.


List의 각 슬라이더 화살표 컴포넌트에 className을 줌
left 와 right를 줘서 각 오른쪽 왼쪽에 위치할 수 있도록 한다.

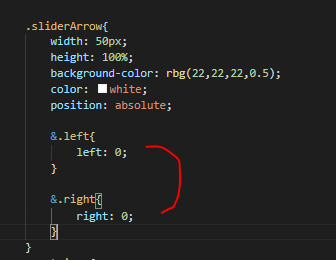
list.scss에서 sliderArrow 스타일을 정의한다.


color white로 바꾸니까 화살표 보임.
화살표를 slider list 중앙에 위치할 수 있도록 절대적(absolute) 위치로 바꿔준다.
★absolute를 사용하는 경우 부모의 위치는 상대적이여야한다. 꼭 잊지말기★


각 left 와 right 의 값을 0으로 준다.
이렇게 하게 되면 위에 겹쳐보이던 화살표가 안보이게 된다.
각 위치를 변경해주면


오른쪽 화살표는 list 아래에 있기 때문에 sliderArrow의 z-index값을 99로 변경


그치만 오른쪽 화살표는 가운데로 오지 않는다.
그래서 sliderArrow의 top, bottom 값을 0으로 주고 margin auto로 주면 정확히 중앙에 위치하게 된다.

useRef 훅을 사용하는데 이거 공부해보기..
object-fit: cover;?
'Front-end > react' 카테고리의 다른 글
| ErrorBoundary (0) | 2021.11.18 |
|---|---|
| react/portfolio (0) | 2021.10.16 |
| Netflix / Home, Navbar (0) | 2021.10.12 |
| [생활코딩] React component style - class(클래스형) vs function(함수형) (0) | 2021.10.10 |
| scss / Cannot find module 'sass' 컴파일에러 (0) | 2021.10.09 |




