| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 드래그앤드랍해결방법
- 자바
- 이미지알씨로열릴때
- 공부
- powerShell 오류
- PSD 알씨로열려요
- 알씨로열려요
- 잘난웹디
- spring
- 이클립스
- 오류
- CSS
- transform
- 백준코딩테스트 1단계
- #포토샵#GTQ1급#누끼따기#누끼#보정#합성#인물보정#인물합성#누끼따는방법#펜툴로누끼따는방법#펜툴이용방법#펜툴사용방법#서이추#이웃#서이추환영#이웃환영#일상#소통#초보블로거#포토샵기초
- 프로그래머스
- SQL코딩테스트 연습
- PSD알씨로열릴때
- 드래그앤드랍
- 웹페이지제작
- 드래그앤드롭안됨
- java
- 퍼블리싱공부
- 프로젝트 생성시 나는 오류
- 네트워크
- HTML
- 코딩테스트 문제 SELECT
- PSD파일 안열려요
- 퍼블리싱
- 코딩테스트연습
- Today
- Total
기억하기 위한 기록
[잘난웹디] 돕다 웹사이트 제작 2강_ header / nav / layout 본문
기본 레이아웃 작성
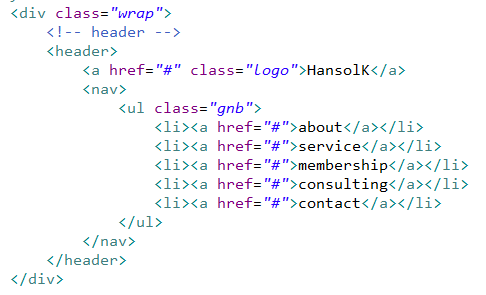
1. header _ html

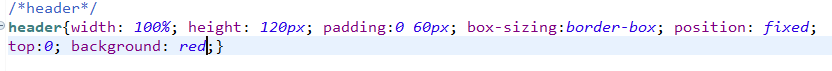
2. css
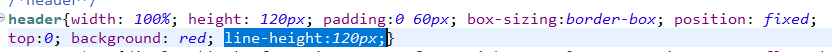
header는 고정될수 있도록 position : fixed ; 해준다


- 로고가 센터에 위치할 수 있도록 해주는것

header의 height 과 동일한 값으로 line-heigh의 값을 매겨주면 , 태그가 가 센터로 위치하게 된다.


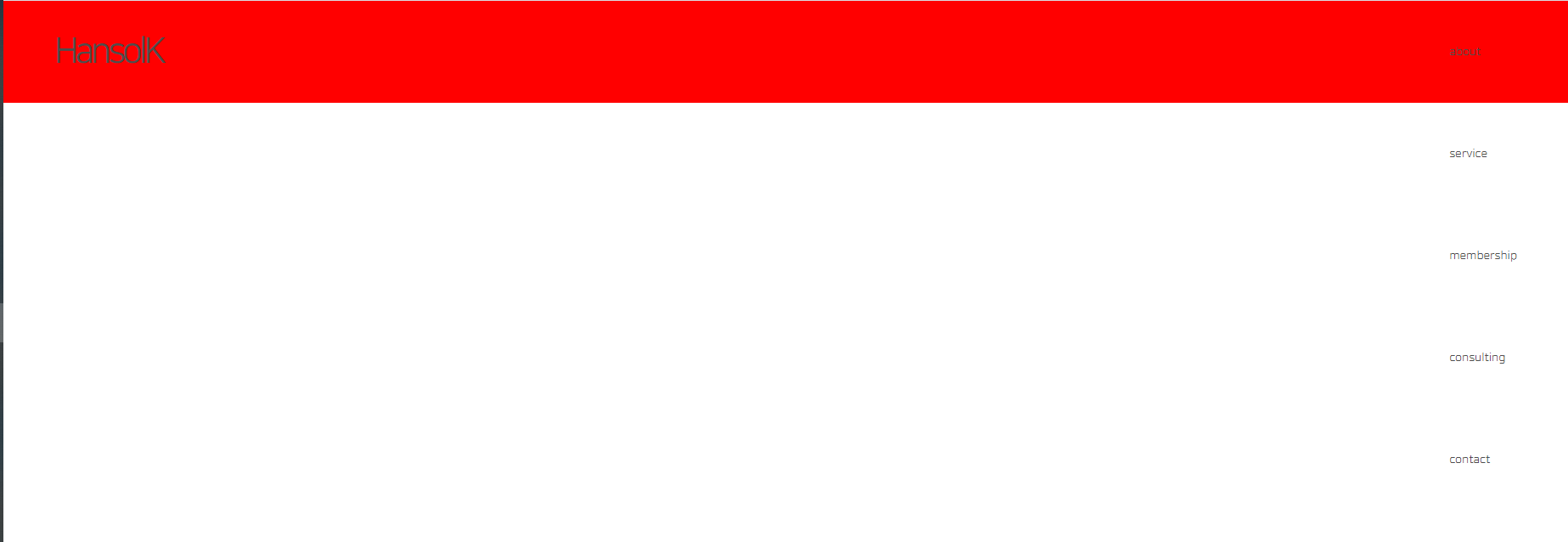
- 로고를 제외한 nav요소들이 오른쪽으로 올 수 있도록 float : right ; 해주면 오른쪾으로 오는것을 볼 수 있다.


- 아래로 떨어진 메뉴들을 정렬해준다.
ㄴ> li는 block속성으로 block속성을 유지하면서 + inline 속성이 여으로 나열 될 수 있도록 inline-block으로 지정해주겠다. block속성은 한줄을 다 차지하는데, inline 속성은 옆으로 나열이 되기 때문에 완성본의 결과와 같이 나열이 된다.
li왼쪼으로 여백을 두어 li들끼리 붙지않도록 간격을 조정해준다.


- 소문자로 작성했던 li들의 텍스트를 대문자로 변경해주기
text-transform : uppercase ; 대문자로 변경


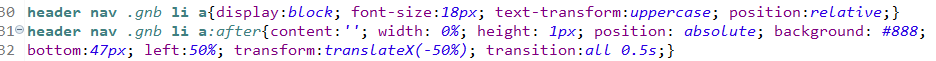
- li에 마우스를 오버했을 때 언더바가 생기는것은 가상컨텐츠로 만들어준다.
li의 position : relative여야 한다.
ⓐ 기준이 li가 되어야 하기 때문에 li에 position : relative ; 를 두고 가상컨텐츠에 position : absolute ; 를 준다.
ⓑ li > a 에 가상컨텐츠를 만들거기 때문에 a에 after 해주고, content는 비어있기 때문에 공백으로 둔다. > ' ';
ⓒ width 는 처음에는 보이지 않아야 하기 때문에 0%으로 두고, height 는 1px (라인이 보여지도록)준다.
ⓓ position은 absolute로 지정해주고, 컬러를 매겨준뒤, relative인 li에서 47px정도 아래에 위치하도록 한다.
ⓔ 센터에 위치시킬 수 있도록, left 에서 50%정도 떨어트려 위치시켜준다.
ⓕ 살짝 더 왼쪽으로 와야 센터가 맞기때문에 transform : translateX(-50%);를 해줘야 정확히 센터에 위치하게 된다.
ㄴㄴㄴ>이부분은 외우도록 한다.
|
* center로 위치 시키는 법 ① left : 50% ; ② transform : translateX (-50%) ; |
ⓖ transition을 주어 부드럽게 될 수 있도록 한다.

- 마우스 오버했을 때 가상컨텐츠가 나타나야하기 때문에 hover시 width가 커질수 있도록 해준다.
ⓐ .gnb에 있는 la의 각 a에 마우스를 오버했을 때, 그리고 a에 초점이 맞춰졌을 떄 : after의 크기를 100%로 해라.


ㄴ> 배경을 지우고, 마우스를 오버했을때만 가상컨텐츠가 나타나게 된다.
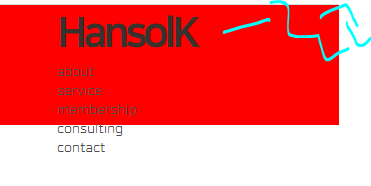
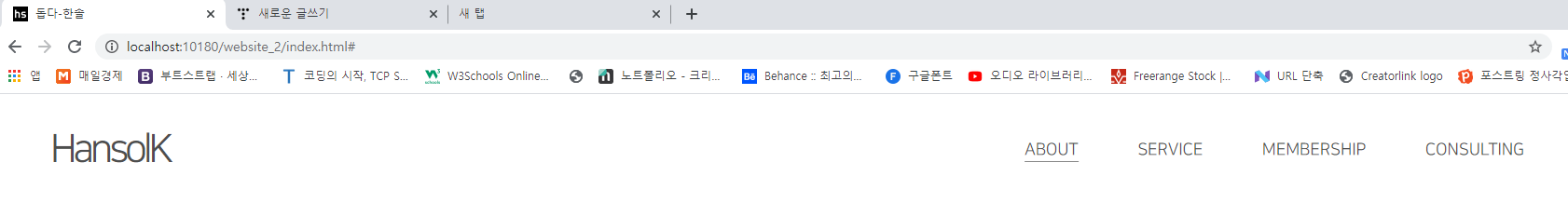
▼ 2강 완성본
header / nav영역 ( 마우스 hover시 언더바를 가상컨텐츠로 만들기 )
'Front-end > html' 카테고리의 다른 글
| [HTML5] <progress>태그 : progress는 진행 정도 나타내는 바를 만드는 태그 (0) | 2021.04.26 |
|---|---|
| [HTML5] <meter> 태그 : 게이지바로 최적값 나타냄 (0) | 2021.04.26 |
| favicon_파비콘 등록하는 방법 (0) | 2021.01.22 |
| [잘난웹디] 한국소비자원 웹사이트제작 6강 _ section_news & footer (0) | 2021.01.21 |
| [잘난웹디] 한국소비자원 웹사이트 제작4강_section happy (0) | 2021.01.20 |




