| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 드래그앤드롭안됨
- 오류
- 프로그래머스
- 드래그앤드랍해결방법
- 자바
- powerShell 오류
- 잘난웹디
- 퍼블리싱공부
- 알씨로열려요
- 퍼블리싱
- SQL코딩테스트 연습
- 백준코딩테스트 1단계
- spring
- 이클립스
- PSD 알씨로열려요
- HTML
- java
- transform
- 프로젝트 생성시 나는 오류
- 공부
- 코딩테스트연습
- 드래그앤드랍
- 네트워크
- PSD알씨로열릴때
- PSD파일 안열려요
- 이미지알씨로열릴때
- CSS
- #포토샵#GTQ1급#누끼따기#누끼#보정#합성#인물보정#인물합성#누끼따는방법#펜툴로누끼따는방법#펜툴이용방법#펜툴사용방법#서이추#이웃#서이추환영#이웃환영#일상#소통#초보블로거#포토샵기초
- 코딩테스트 문제 SELECT
- 웹페이지제작
- Today
- Total
기억하기 위한 기록
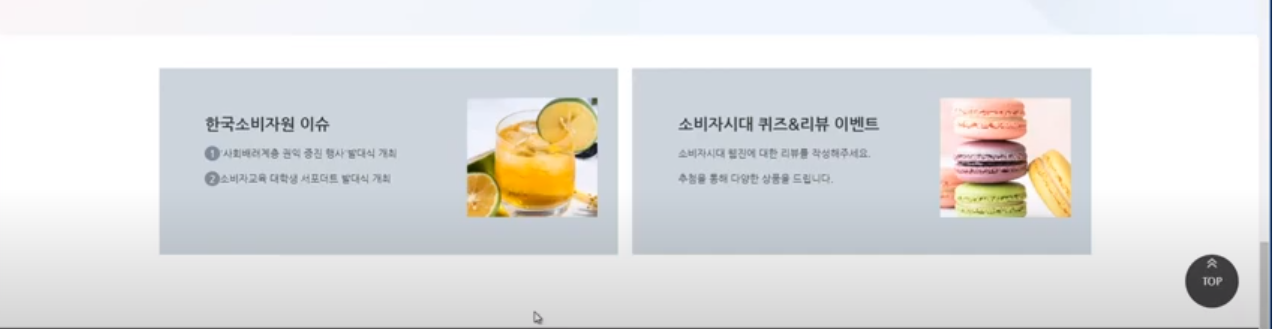
[잘난웹디] 한국소비자원 웹사이트제작 6강 _ section_news & footer 본문

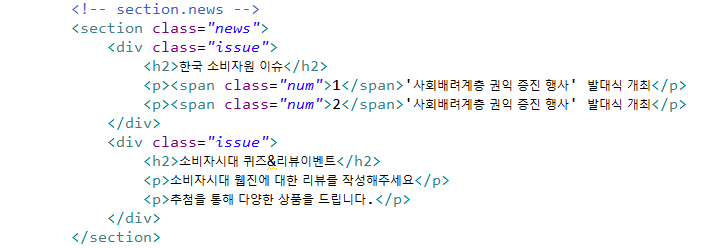
1. news section html코드를 작성한다.

ㄴ> div로 두 영역을 잡아주고 issue 로 클래스명을 동일하게 묶어줌
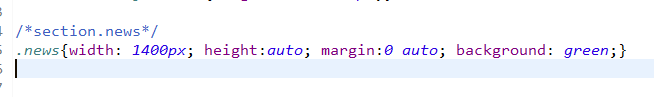
2. news 영역의 width 값을 1400으로 주고, height는 자동으로 준다.
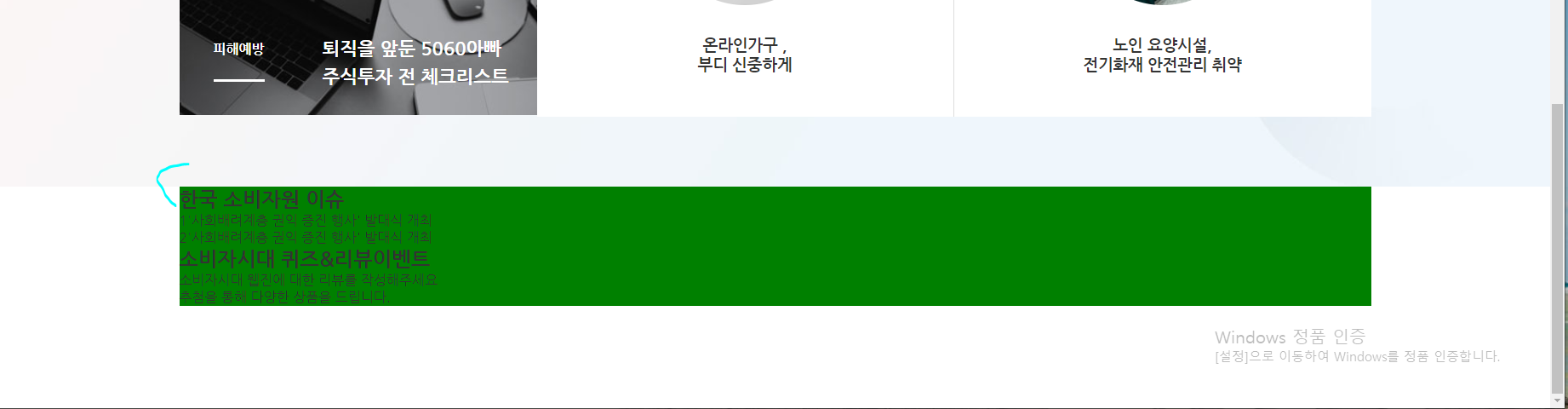
영역이 가운데로 올 수 있도록 margin 0 auto 를 준뒤 나란히 정렬될 수 있도록 보기 쉽게 green으로 영역을 표시해준뒤 작업한다.


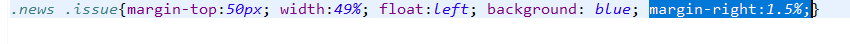
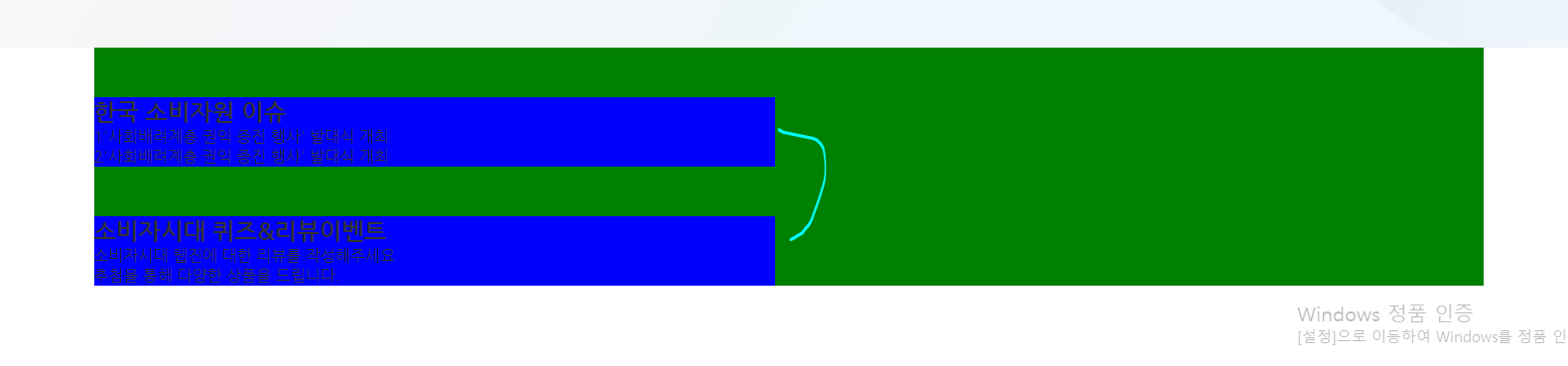
3. issue 들을 전체 영역인 news에서 덜어트려 주기 위해 margin-top을 주고, width값을 준다. div마다 영역이 할당될 수있도록 49%로 일단준뒤 왼쪽으로 정렬하기 위해 float : left ;를 준다.


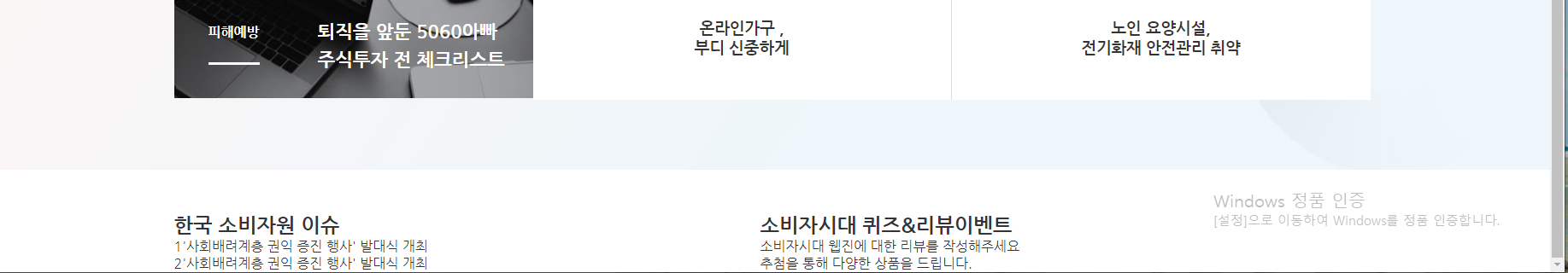
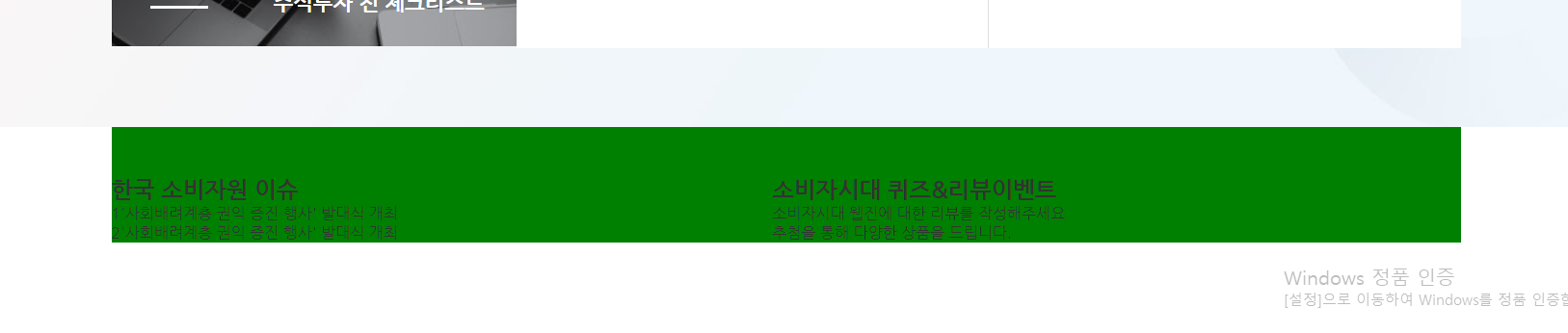
ㄴ> issue에 작성해주고 난 처음에 먹여준 section.news에 bg 컬러가 사라진것을 볼 수 있다.
이유는 ? 자식요소에 float를 주게되면 부모요소가 높이값을 상실 되기 때문이다. 그래서, 부모요소에 overflow : hidden을 꼭 주어야한다 .
이 내용 여러번 나오기 때문에 꼭 반복해서 확인하기.
★중요★
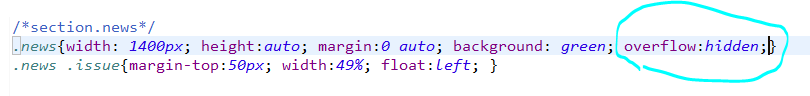
자식요소에 float를 주게되면 높이값이 상실하기 때문에 , 부모요소에 꼭 overflow : hidden을 해주어야한다.
▼해결


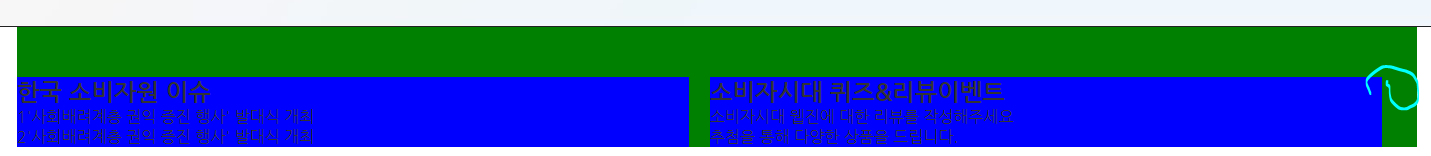
4. 완성본처럼 div.issue 들 사이에 여백을 주기 위해서 margin-right : 1.5% 를 해주었다.


ㄴ> 그랬더니 여백과 div크기가 합쳐져서 넘쳐졌기 때문에 아랫줄로 내려가게 된것..
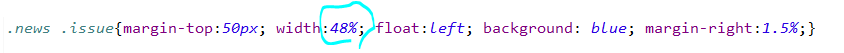
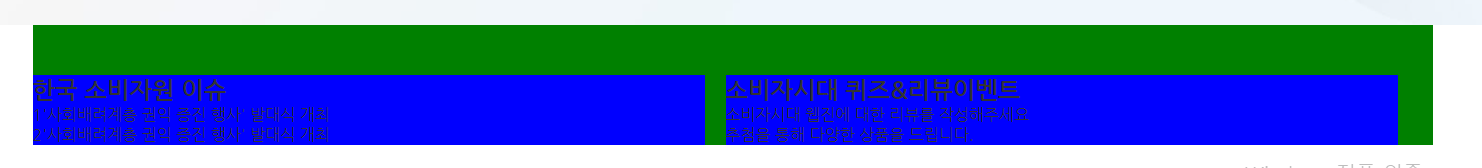
그렇기 떄문에 width : 48으로 줄여주도록 하자 . width : 49% > width : 48%
▼ 수정 후


5. 2번째 div.issue는 여백이 필요 없기 때문에 margin-right : 0으로 해준다.


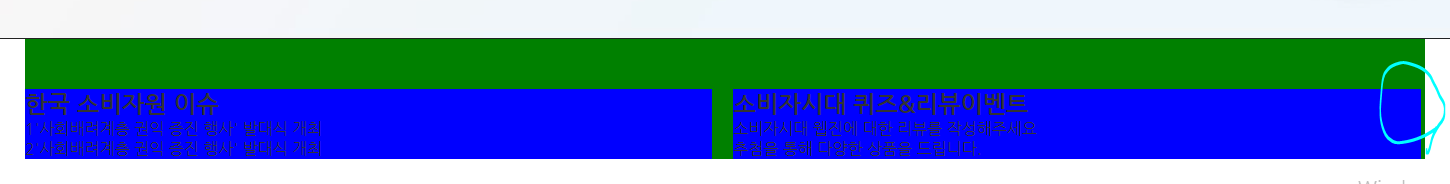
ㄴ> 근데도 아직 여백이 있는것 처럼 보이는 이유는 ?
%가 남아서 그렇다 그렇다.
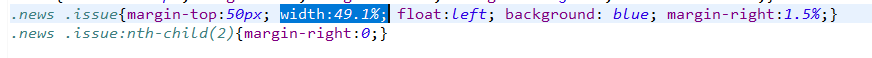
그렇기 때문에 issue 의 width 값을 49% > 48% 로 조정했는데, 한번더 육안으로 보면서 조정해주어야한다.
▼수정 후


ㄴ> 49.1% 로 조율을 하고 나니 여백이 육안상 거의 비슷한것으로 확인이 된다.
6. div . issue 에 bg 를 넣어주기 위해서, issue의 height을 잡아준다. 완성본을 보고 높이가 어느정도인지 확인한 뒤 높이를 잡아준다.

height : 280px 로 잡아준 뒤, 완성본과 동일한 background img를 넣어준다.

background-position : 백그라운드 이미지의 위치는 center로 잡아주고,
background-repeat : bg이미지는 반복되지 않도록 no-repeat으로 해준뒤,
background-size : 이미지가 덮을 수 있도록, cover로 해준다.

7. h2과 p태그들의 위치를 조정해준다.
ㄴ> h2 에는 margin-top 과, margin-left를 주어 상, 좌 측에서 띄워준곳에 배치시킨다.
ㄴ> p 태그 또한 martin-top과 margin-left를 주어 배치시킨 뒤,
p 태그 안에 있는 p.num 태그에는 숫자의 폰트컬러가 하얀색, 배경이 들어가기 떄문에
ㄴ> p에 원의 색상으로 배경컬러를 지정해 준뒤, border-radius : 50%을 주어 원으로 만들어주고,
color를 하얀색으로변경해준다.


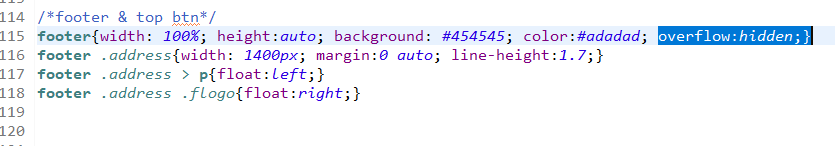
8. footer 와 top버튼의 html소스를 작성뒤 css를 작성한다.


- CSS 작성
ㄴ> footer영역은 전체를 차지하기 때문에, 화면 전체만큼 잡아주기 위해 w100%로 해주고, 높이도 h auto로 잡아준다.
주소영역은 1400만큼만 차지하고 있기 때문에 w1400px 해주고, 가운데로 위치시키기 위해 margin 0 auto 해준뒤,
글씨의 줄간격을 line-heigh 1.7정도로 해준다.


9. 왼쪽에는 주소가 위치하고 오른쪽은 로고가 위치하도록 footer .address에 float : left 해준다.
> 왼쪽에는 주소가 위치 : footer .address p { float : left }
> 오른쪽에는 로고가 위치 : footer .address flogo { float : right }


ㄴ> float 해주고 나니, bg컬러가 보이지 않는다.
이건 매번 강조한 내용으로 자식요소에 float : left를 주었기 떄문에 부모가 높이를 상실하여서 그렇다.
부모에 overflow : hidden을해주면 부모가 다시 높이값을 찾게 된어 bg색이 높이만큼 다시 채워진다.
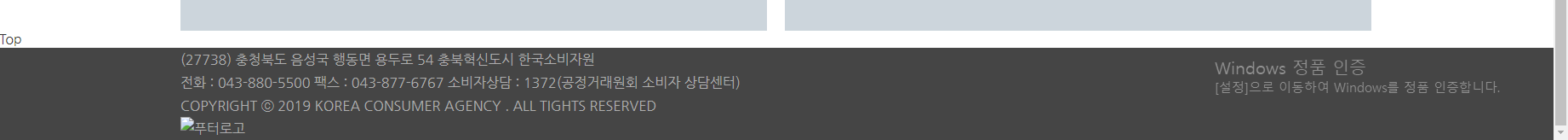
▼ 수정 후 ( 자식 각각 float 해준뒤, 부모에 overfow : hidden 해준 결과)


ㄴ> address 부분의 width 값(1400px) 기준으로 로고는 우측에, 주소는 좌측에 위치 되었다.
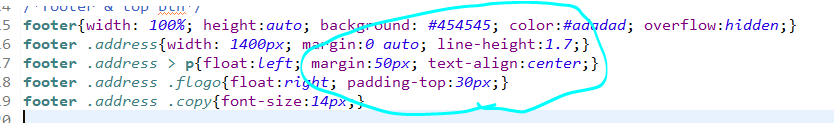
10. 완성본처럼 각각 margin을 주기


ㄴ> 로고가 저작권관련 문제가 발생할 수 있어서 , 변경했습니다.
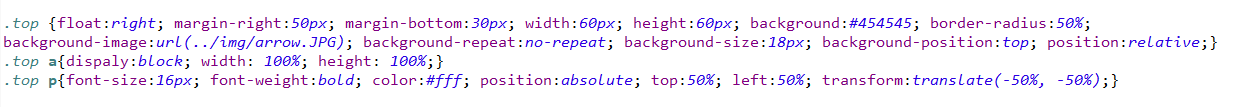
11. 푸터
푸터는 우선 오른쪽에 배치해주기 위해 float : right 를 해준뒤, margin-right 와 margin-bottom을 이용해 위치시켜주고
크기를 잡아주기위해 w값과 h값을 입력해줍니다.
원형으로 만들기위해 border-radius : 50%를 주고, bg img로 화살표를 두고 반복되지않도록 해준뒤, 사이즈를 잡아주고
bg - position은 top으로 위치시켜줍니다.
top 안에있는 글자 top p태그는 폰트 사이즈와 굵기를 정해준뒤, 위치를 absolute로 잡고 , 기준이 되어야하는 요소가 있어야 하기 때문에 top인 부모요소에 relative로 위치시켜줍니다.
top과 left로 위치를 잡고 , transform을 이용해 폰트를 센터에 위치시켜줍니다.


▼ 6강 완성

- 강사님은 7강을 통해 애니메이션을 주셨는데, 저는 제가 사용하는 이클립스에서 @keyframe 이 되지않아, 7강은 건너 띄도록 하겠습니다.
'Front-end > html' 카테고리의 다른 글
| [잘난웹디] 돕다 웹사이트 제작 2강_ header / nav / layout (0) | 2021.01.22 |
|---|---|
| favicon_파비콘 등록하는 방법 (0) | 2021.01.22 |
| [잘난웹디] 한국소비자원 웹사이트 제작4강_section happy (0) | 2021.01.20 |
| [잘난웹디] 한국소비자원 웹사이트 제작 3강 section_main 부분 (0) | 2021.01.19 |
| [잘난웹디] 한국소비자원 웹사이트 2강_메인페이지의 헤더영역 (0) | 2021.01.19 |




