| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- PSD알씨로열릴때
- SQL코딩테스트 연습
- 알씨로열려요
- 공부
- 백준코딩테스트 1단계
- 자바
- 잘난웹디
- 코딩테스트연습
- 프로그래머스
- java
- transform
- 이클립스
- 드래그앤드랍해결방법
- 네트워크
- 드래그앤드롭안됨
- 코딩테스트 문제 SELECT
- 프로젝트 생성시 나는 오류
- 이미지알씨로열릴때
- 퍼블리싱공부
- HTML
- 웹페이지제작
- spring
- PSD 알씨로열려요
- PSD파일 안열려요
- 퍼블리싱
- 오류
- CSS
- 드래그앤드랍
- powerShell 오류
- #포토샵#GTQ1급#누끼따기#누끼#보정#합성#인물보정#인물합성#누끼따는방법#펜툴로누끼따는방법#펜툴이용방법#펜툴사용방법#서이추#이웃#서이추환영#이웃환영#일상#소통#초보블로거#포토샵기초
- Today
- Total
기억하기 위한 기록
[포토샵] 이미지와 배경색 경계 자연스럽게하기 본문
#
안녕하세요 :)
제 블로그가 2018년부터 쭈-욱
일기형식으로 이어지다보니
심플 그자체더라구요
그래서 오늘은 타이틀 이미지를 변경해볼까 하고 오랜만에 포토샵을 켰습니다.
뭐를 공유해볼까 하다가
이미지와 배경색이 자연스럽게 이어지도록 하는
아주 간단한 방법을 알려드려볼까 해요
저는 어도비 포토샵 2018cc버전을
사용하고 있습니다.
이방법은 너무 간단해서 사실 버전은
전혀 관계없을것 같아요!
저는 우선 타이틀 사이즈를 960*300으로
만들어보겠습니다.

1. ctrl+n 하셔서 새창을 만들어주세요

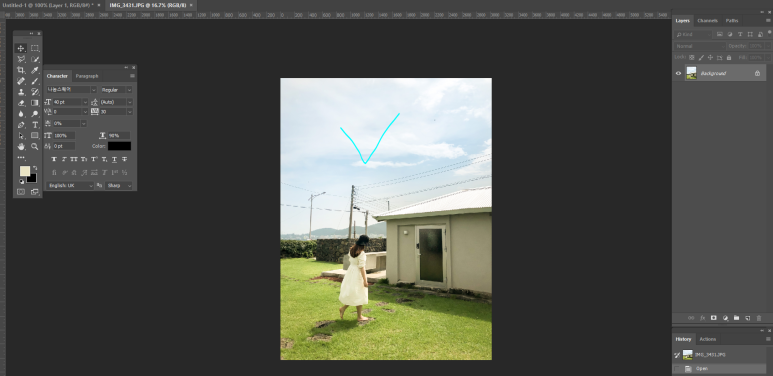
2. 작업할 이미지를 불러와 주세요

저는 이 이미지를 사용해 만들어볼까 해요
* 이미지를 불러오실 때에는
작업할 새창에다 끌어오시면 안되고
새 창에 불러오시거나, 새탭위치에서 열어주셔야 해요!
왜그런지 이유를 알려드리자면
▼ 작업할 창에 이미지를 불러올 경우

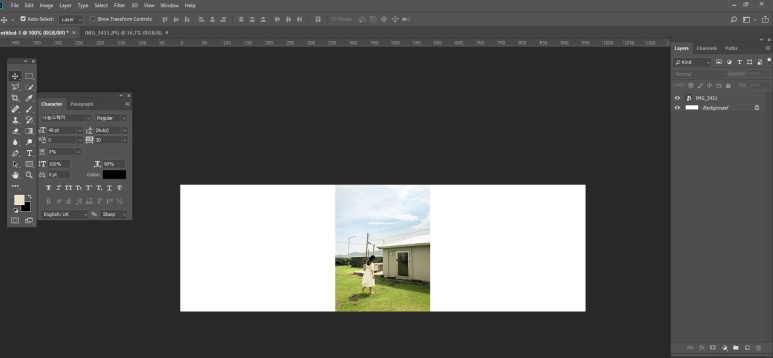
▼ 새 탭으로 이미지를 불러와, 작업할 창으로 끌어올 경우

이미지크기의 차이가 보이시나요?
작업창에 직접 끌어올 경우,
레이어로 불러와지지 않아요
원본크기의 이미지를 가져와 작업하고 싶으실
경우에는 새창에서 파일을 열어서
사용해 주세요
저는 거의 대부분 이미지를 새창으로 불러와서
작업하고 있습니다 ㅎㅎ
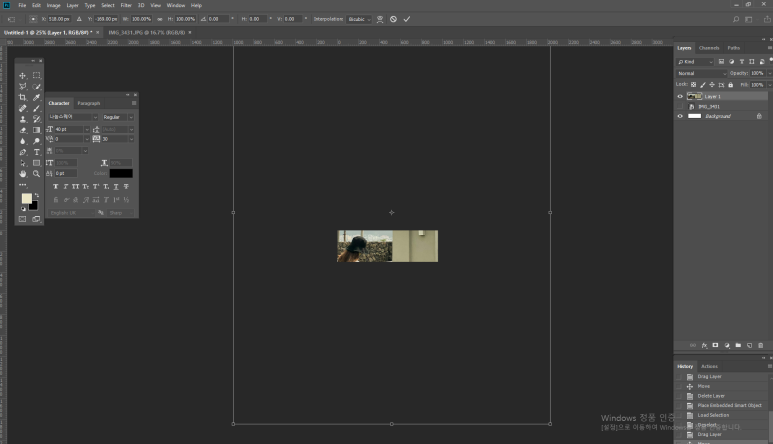
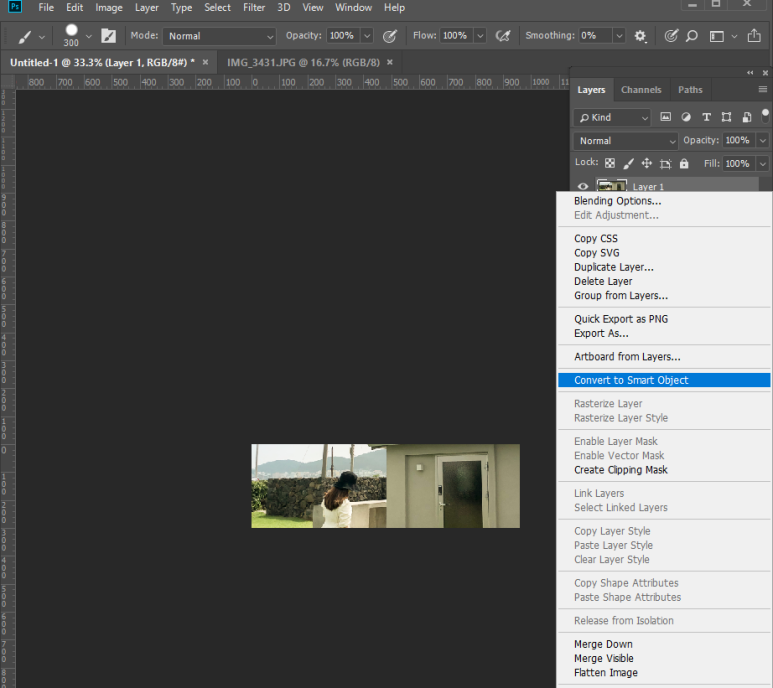
3. 불러온 이미지 레이어 우클릭 후 '컨버트 스마트오브젝트' 를 클릭해주세요

Convert to smart object란 ?
포토샵에 있는 기능중 하나인
스마트 오브젝트기능은
일반적인 이미지를 벡터 속성을 가진 오브젝트
또는
레이어로 전환하는 역할을 합니다.
일반적으로 레이어는 크기를 변형할 때
픽셀이 뭉개지거나 깨지고,
필터를 적용했을 경우에
자유로운 수정이 어려워 집니다.
아주 간단히 이미지의 크기만 변경해보아도
알수있어요
이미지의 품질이 차이가 나게됩니다.
우리가 흔히 '사진'이라고 말하는 이미지들은 점들이 모여 그림으로 보여지는것입니다.
이때 점들을 '픽셀'이라고 부르는데 픽셀은 메모리에서 bit에 해당합니다.
비트들이 모여서 맵을 이루게 되는데,
이것을 비트맵 이미지라고 해요.
대표적인 프로그램이 포토샵이에요
그에 반해 벡터이미지는 수학적 공식에 의해 처리되는 이미지인데요
점을 지정해 점과 점사이를 통해 외곽선을 만들고
그 내부에 색상이나 패턴을 적용시켜 표현하는
방식이라고 할 수 있습니다.
Convert to smart object를 클릭하는 순간
비트맵 이미지 > 벡터이미지로 변경됩니다.
스마트 오브젝트 레이어 상태에서는 작업중에도 언제든지 필터효과를 조정할 수 있고,
크기를 확대 축소 해도 이미지의 퀄리티를 손상시키지 않아 작업의 효율성을 극대화 시킬 수 있어요.
저는 보통 회사에서 디자인 업무를 볼때
이미지를 불러오면 습관처럼 스마트오브젝트로
변경하고 작업했던것 같아요
체감이 잘 안되시죠...?
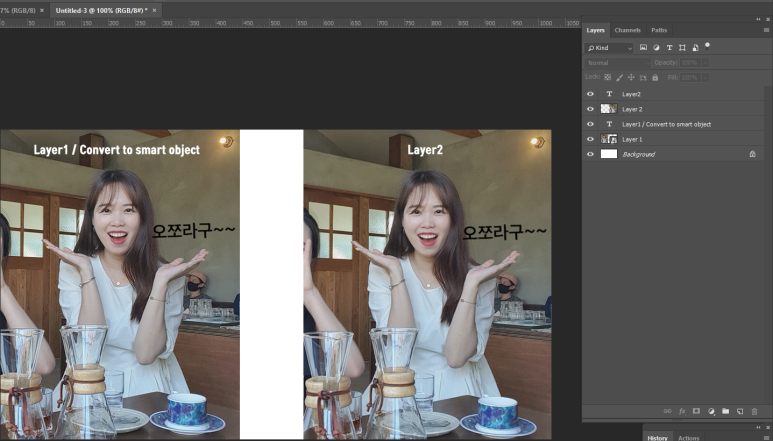
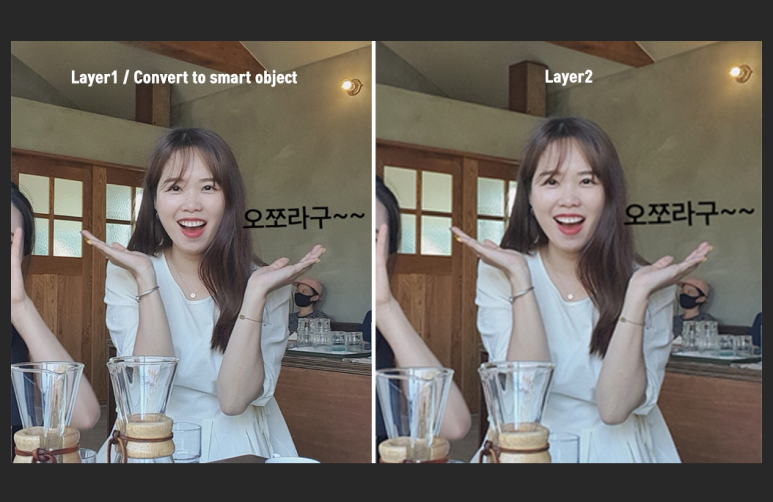
아래 이미지를 한번 확인 해 주세요

동일한 사진을 불러왔고,
하나는 스마트오브젝트로 변경했습니다.

두 사진의 크기를 변형했다가
다시 같은사이즈로 맞춰보았습니다.
왼쪽과 오른쪽의 선명도와 사진퀄리티가
달라진게 보이시나요?
스마트오브젝트로 변환하여
이미지를 작업해야하는 이유
이제는 조금 와닿으시죠!!
그거면 마저 이어나가보겠습니다~
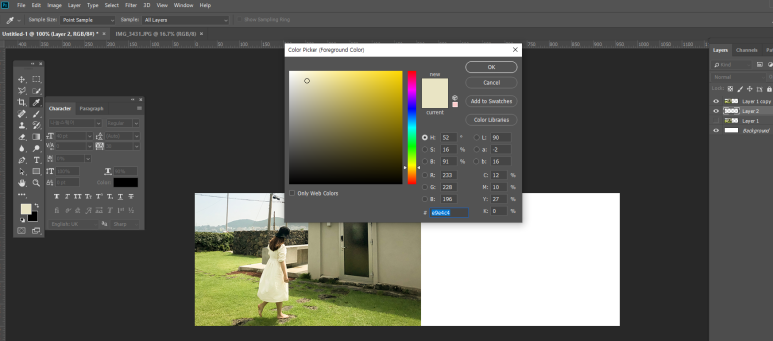
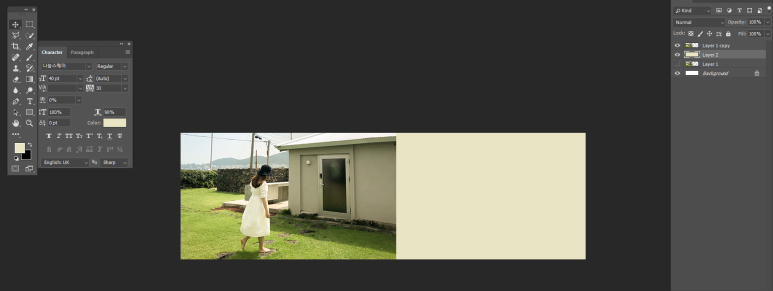
4. 새로운 레이어를 추가하고, 가장 자연스러운 컬러를 스포이드로 선택합니다.

5. alt + dele를 눌러 전경색으로 채워줄거에요

새 레이어를 클릭한 뒤 alt + dele를 눌러
전경색으로 배경을 채워줍니다.
그러면 사진 아래에 배경색이 들어가게 되어요
이제, 오늘 하려고 하는것
배경색과 이미지를
자연스럽게 하는 간단한 방법!!
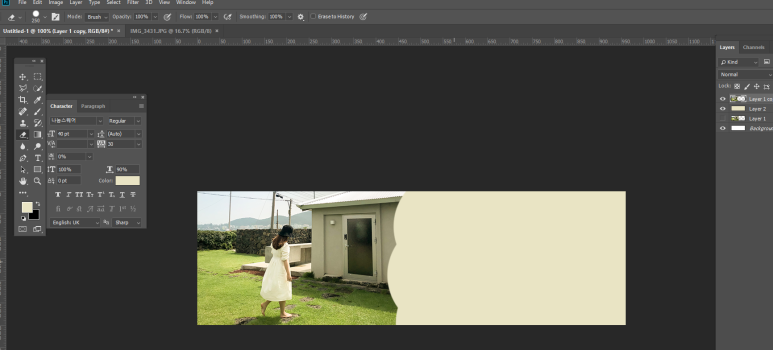
지우개를 선택하고, 경계를 지워주면 끝이에요!!
3
.
.
2
.
.
1

호에엥...?
이거라고...?????????
아니요! 땡땡!!
그렇게 지워주면 누가봐도 나 지웠다~!
이런 느낌이죠?
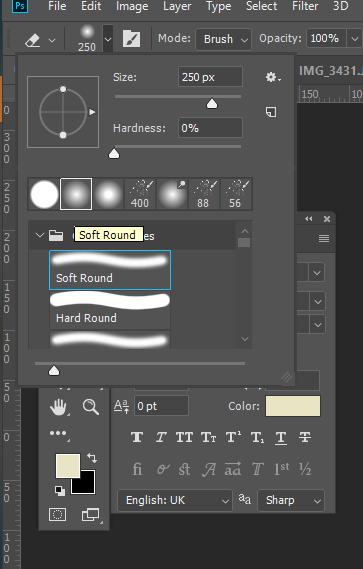
6. 지우개를 클릭하고, 브러쉬를 소프트라운드로 변경해주세요

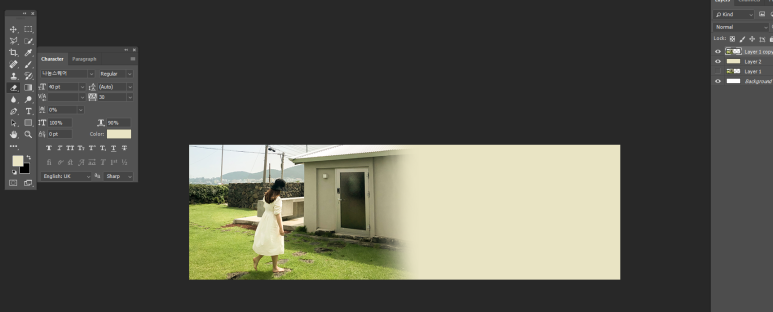
7. 그리고 다시 아까와 같은 방법으로 이미지 레이어의 끝 부분을 살짝씩 지워줍니다.

다시 조금씩 지우게 되면 , 경계가 부드럽고 자연스럽게 지워지는것을 확인할 수 있어요
보통 상세페이지나 쇼핑몰 메인배너들은 이렇게 자연스럽게 제작하기도 해요

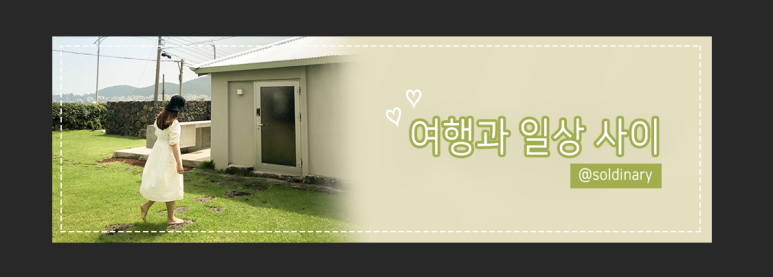
저는 이렇게 연습용 타이틀을 만들어보았어요
봄이여서 그런지 화사하게 바꾸고 싶은
마음이었달까...ㅎㅎ
곳곳이 살짝 비어있는 느낌이 나기도 하지만
경계를 자연스럽게 지우는 방법을 알려드리고자
연습용으로 제작한 타이틀이니 뭐 괜찮아요~
조만간 더나은 타이틀 가지고
봄맞이 블로그를 새단장 해볼게요!
별거없는 간단한 방법이지만
조금이나마 도움이 되기를 바라며
글을 마무리할게요
그럼20000
'개발 외' 카테고리의 다른 글
| [psd] 포토샵 파일이 알씨로 열릴 때 해결 방법 PSD - 알씨 (0) | 2023.01.18 |
|---|---|
| [포토샵] 누끼따기 / 포토샵에서 펜툴로 사람 따기 / 펜툴로 누끼 따는방법 (0) | 2021.12.10 |
| [포토샵/에러] 아이폰 HEIC 포토샵에서 안열릴때 ? 해결방법 (0) | 2021.12.08 |



