Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- SQL코딩테스트 연습
- 잘난웹디
- PSD 알씨로열려요
- PSD알씨로열릴때
- HTML
- 코딩테스트 문제 SELECT
- CSS
- 오류
- 프로그래머스
- 드래그앤드랍
- 알씨로열려요
- PSD파일 안열려요
- 퍼블리싱
- 네트워크
- #포토샵#GTQ1급#누끼따기#누끼#보정#합성#인물보정#인물합성#누끼따는방법#펜툴로누끼따는방법#펜툴이용방법#펜툴사용방법#서이추#이웃#서이추환영#이웃환영#일상#소통#초보블로거#포토샵기초
- 프로젝트 생성시 나는 오류
- spring
- 이미지알씨로열릴때
- java
- 공부
- transform
- 웹페이지제작
- 드래그앤드랍해결방법
- 코딩테스트연습
- 퍼블리싱공부
- 드래그앤드롭안됨
- 백준코딩테스트 1단계
- powerShell 오류
- 이클립스
- 자바
Archives
- Today
- Total
기억하기 위한 기록
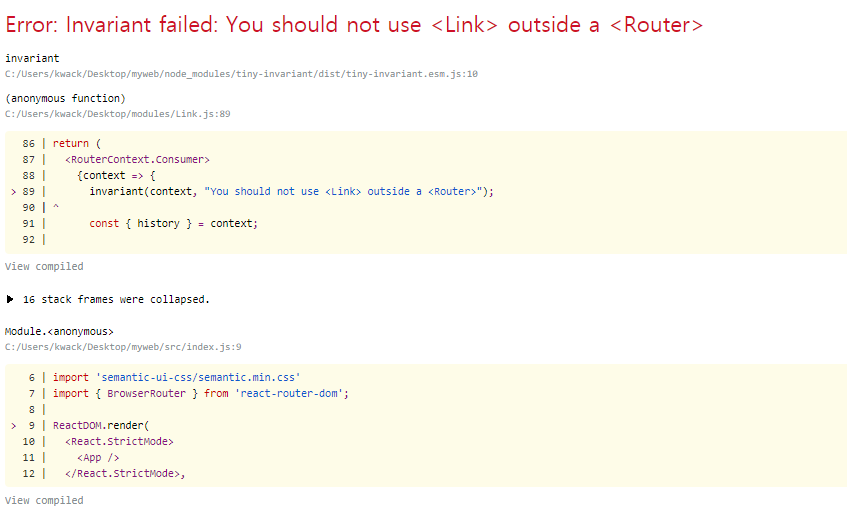
[react] Link태그 사용시 Error: Invariant failed: You should not use <Link> outside a <Router> 본문
오류 및 에러
[react] Link태그 사용시 Error: Invariant failed: You should not use <Link> outside a <Router>
곽구 2021. 9. 1. 16:02
<Router> 는 <BrowserRouter>안에서 사용해야 한다.
Link 태그를 사용하기 위해 프로젝트 디렉토리에 npm install react-router-dom 을 설치한뒤
import {Link} from 'react-router-dom' 해주고,
index.js 에서 <App />컴포넌트를 <BrowserRouter> </BrowserRouter> 로 감싸주어야 한다.



이렇게 하고 나니 오류가 사라지고 Link태그를 사용할 수 있다.
'오류 및 에러' 카테고리의 다른 글
| [VUE] npm create 오류 / vue : 이 시스템에서 스크립트를 실행할 수 없으므로 C:\Users\SSS\AppData\Roaming\npm\vue.ps1 파일을 로드할 수 없습니다. 자세한 내용은 about_Execution_Policies(https://go.microsoft.com/fwlink/?.. (0) | 2022.02.17 |
|---|---|
| git clone시 오류 (0) | 2021.11.10 |
| [react] node src 오류 (0) | 2021.07.23 |
| [react] $ yarn eject 오류 (0) | 2021.07.22 |
| [react] git pages npm start 오류 (0) | 2021.07.20 |




