| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 오류
- spring
- 백준코딩테스트 1단계
- SQL코딩테스트 연습
- HTML
- 자바
- java
- 알씨로열려요
- 코딩테스트연습
- 이클립스
- transform
- 네트워크
- 코딩테스트 문제 SELECT
- PSD 알씨로열려요
- 드래그앤드랍해결방법
- 드래그앤드롭안됨
- powerShell 오류
- 프로그래머스
- CSS
- 웹페이지제작
- 퍼블리싱공부
- 공부
- 드래그앤드랍
- 잘난웹디
- PSD파일 안열려요
- 프로젝트 생성시 나는 오류
- 퍼블리싱
- PSD알씨로열릴때
- #포토샵#GTQ1급#누끼따기#누끼#보정#합성#인물보정#인물합성#누끼따는방법#펜툴로누끼따는방법#펜툴이용방법#펜툴사용방법#서이추#이웃#서이추환영#이웃환영#일상#소통#초보블로거#포토샵기초
- 이미지알씨로열릴때
- Today
- Total
기억하기 위한 기록
[웹사이트] 반응형 헤더 만들기 (toggle 버튼 간단 js활용) 본문
*포인트*
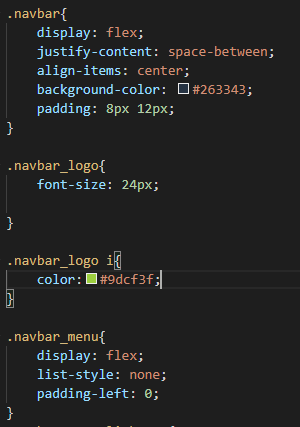
정렬 관련
- display : flex ;
- flex-direction : column ;
- align-items : flex-start ;
- justify-content : center ;
- justify-content : space-between ;
토글버튼 관련
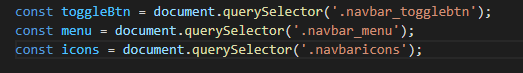
- document.querySelector
- addEventListner
- active ;
> 클릭 될 떄마다 지정하는 함수를 호출해줘.
> 토글버튼 활성화가 되면 menu를 display 해줘.
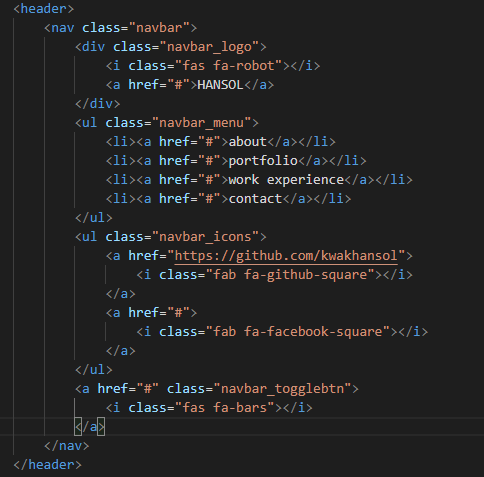
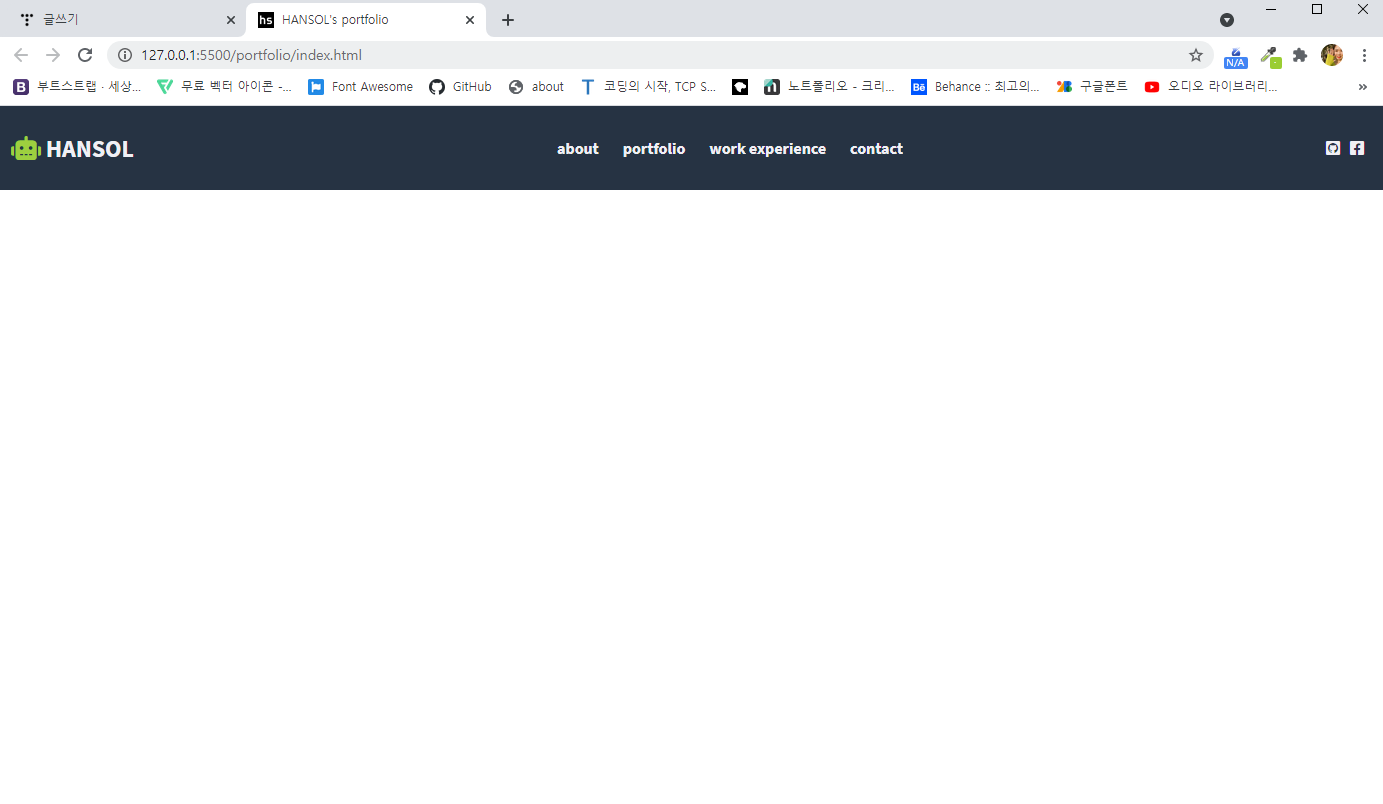
1. <header> <nav>를 작성한다.

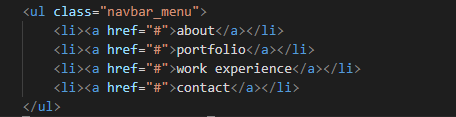
2. <nav> 안에 li 태그들로 메뉴를 나열한다.

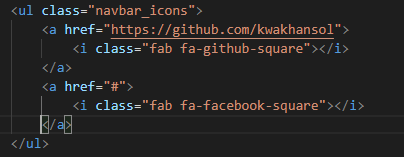
3. <nav> 안에 i 태그들로 아이코을 나열한다.

4. display : flex로 요소들을 정렬해준다.

5. 토글버튼을 폰트어섬에서 i태그로 가져온다.

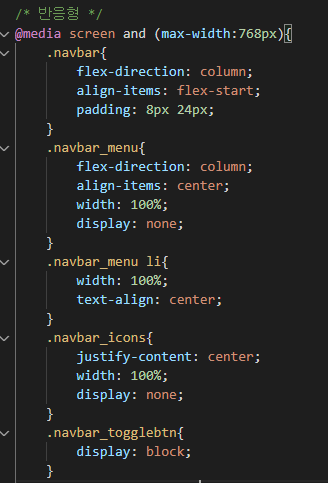
6. 토글버튼은 768px 이하가 되면 보여주고, 그전까지는 display : none;
7. menu & icons도 마찬가지로 768px 이하가 되면 보여주고, display : none ;

8. js 파일을 생성하여 변수를 생성하여 해당하는 클래스명과 연결하여준다.

1. 반응형 헤더를 만들기 위해서 기억할것 @media screen and (max-width) { }
@ media screen and (max-width:768px){
768px에서 보여주도록 디자인 하면 된다.
}
2. 토글버튼 활성화를 위해 기억할것
- document.querySelector(' 클래스명 ' ) ;
ㄴ> 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫번째 element를 반환한다.
일치하는 요소가 없을 경우 nul 을 반환한다.
- addEventListner ( ' ' , ( ) => { } ) ;
addEventListener은 이벤트를 등록하는 가장 권장되는 방식이다. 이 방식을 이용하면 여러개의 이벤트 핸들러를 등록할 수 있다.
const 변수명 = 선택자를 통해 element 가져오기 ;
toggleBtn 클릭시 이벤트를 추가하라.
click 했을 경우 menu.classList,toggle('active') ;
▼768px 이상

▼768px 이하

▼ 햄버거(토글) 버튼 클릭시 메뉴바 하단으로


-- : root
CSS의 :root 의사ㅋ르래스는 문서 트리의 루트 요소를 선택한다. 가령 HTML 문서의 루트 요소는 <html>요소이므로, :roo와 html은 같다.
CSS 변수 (사용자지정 속성)
CSS변수는 (사용자지정속성) CSS문서에서 전반적으로 재사용할 값을 담는다. 복잡한 웹사이트는 엄청난양의 CSS를 가지고 있는데, 유지봇를 하다보면 여러 곳에서 사용한 임의의 값을 한꺼번에 바꿔야 할 때가 있다.
그 값을 하나하나 찾아서 바꾸려면 공수가 많이 들고 실수도 발생할 것이다.
이 때, CSS변수를 이요하면 CSS 전반에 걸쳐 사용되는 임이의 값을 변수에 저장하고, 해당 값을 써야 하는 요소들에 CSS변수를 대입해 줄 수 있다. 나중에 값을 변경해야 할 때는, CSS변수의 값만 변경해주면 된다.
그렇게 되면 해당 변수를 쓰는 값들 또한 일괄적으로 변경이 된다.
변
출처 :
https://developer.mozilla.org/ko/docs/Web/API/Document/querySelector
Document.querySelector() - Web API | MDN
Document.querySelector()는 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환합니다. 일치하는 요소가 없으면 null을 반환합니다.
developer.mozilla.org
https://opentutorials.org/course/1375/6761
addEventListener() - 생활코딩
addEventListener은 이벤트를 등록하는 가장 권장되는 방식이다. 이 방식을 이용하면 여러개의 이벤트 핸들러를 등록할 수 있다. var t = document.getElementById('target'); t.addEventListener('click', function(event){ ale
opentutorials.org
https://developer.mozilla.org/ko/docs/Web/CSS/:root
:root - CSS: Cascading Style Sheets | MDN
CSS :root 의사 클래스는 문서 트리의 루트 요소를 선택합니다 HTML의 루트 요소는 요소이므로, :root의 명시도가 더 낮다는 점을 제외하면 html 선택자와 똑같습니다.
developer.mozilla.org
'Front-end > js' 카테고리의 다른 글
| 기본개념 (0) | 2021.11.18 |
|---|---|
| 파싱이란? Parsing 의 뜻은 무엇일까? (0) | 2020.12.16 |
