| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 퍼블리싱
- 네트워크
- 프로그래머스
- PSD알씨로열릴때
- 오류
- PSD파일 안열려요
- java
- SQL코딩테스트 연습
- 알씨로열려요
- CSS
- 공부
- 이미지알씨로열릴때
- 드래그앤드랍
- 잘난웹디
- PSD 알씨로열려요
- 드래그앤드롭안됨
- 코딩테스트 문제 SELECT
- 드래그앤드랍해결방법
- 웹페이지제작
- 코딩테스트연습
- 자바
- transform
- 백준코딩테스트 1단계
- 이클립스
- powerShell 오류
- #포토샵#GTQ1급#누끼따기#누끼#보정#합성#인물보정#인물합성#누끼따는방법#펜툴로누끼따는방법#펜툴이용방법#펜툴사용방법#서이추#이웃#서이추환영#이웃환영#일상#소통#초보블로거#포토샵기초
- 프로젝트 생성시 나는 오류
- spring
- HTML
- 퍼블리싱공부
- Today
- Total
기억하기 위한 기록
[VScode] React 에서 js파일생성시 정렬? 깨지는 문제 본문

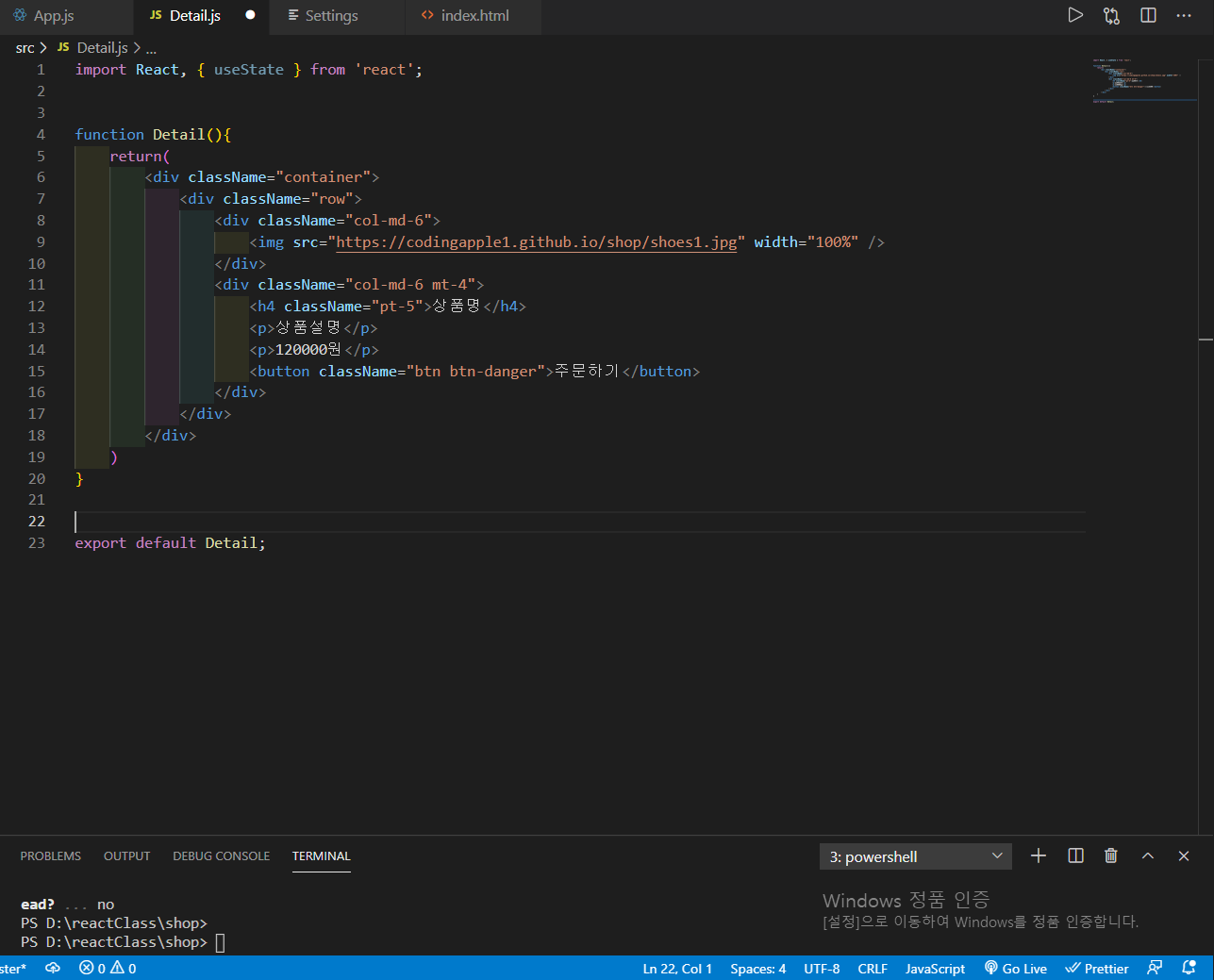
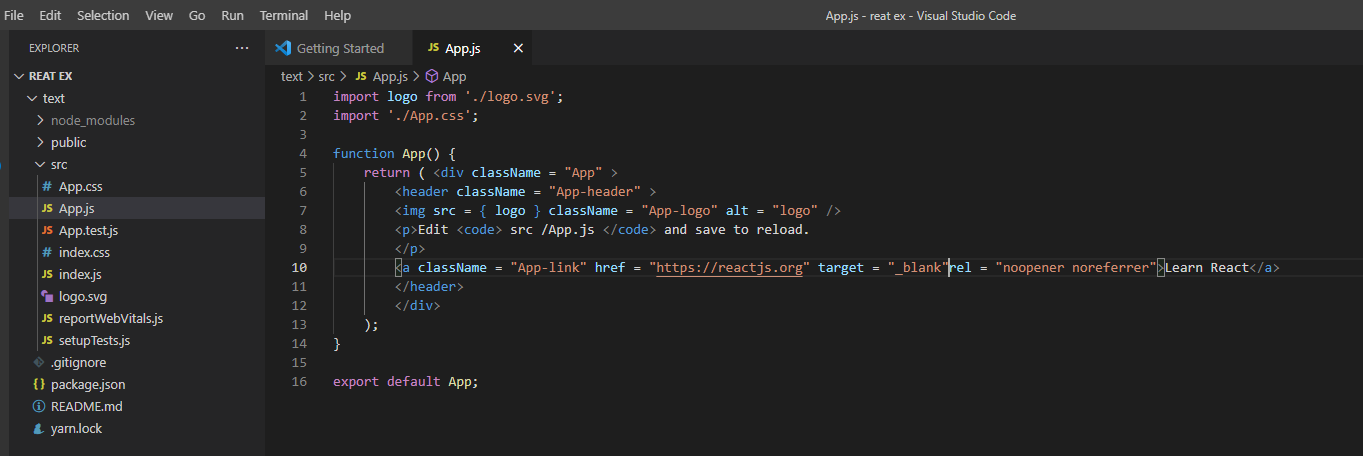
ㄴ> 컴포넌트 import를 위해 js파일을 하나 생성한 뒤 저장버튼을 누르면

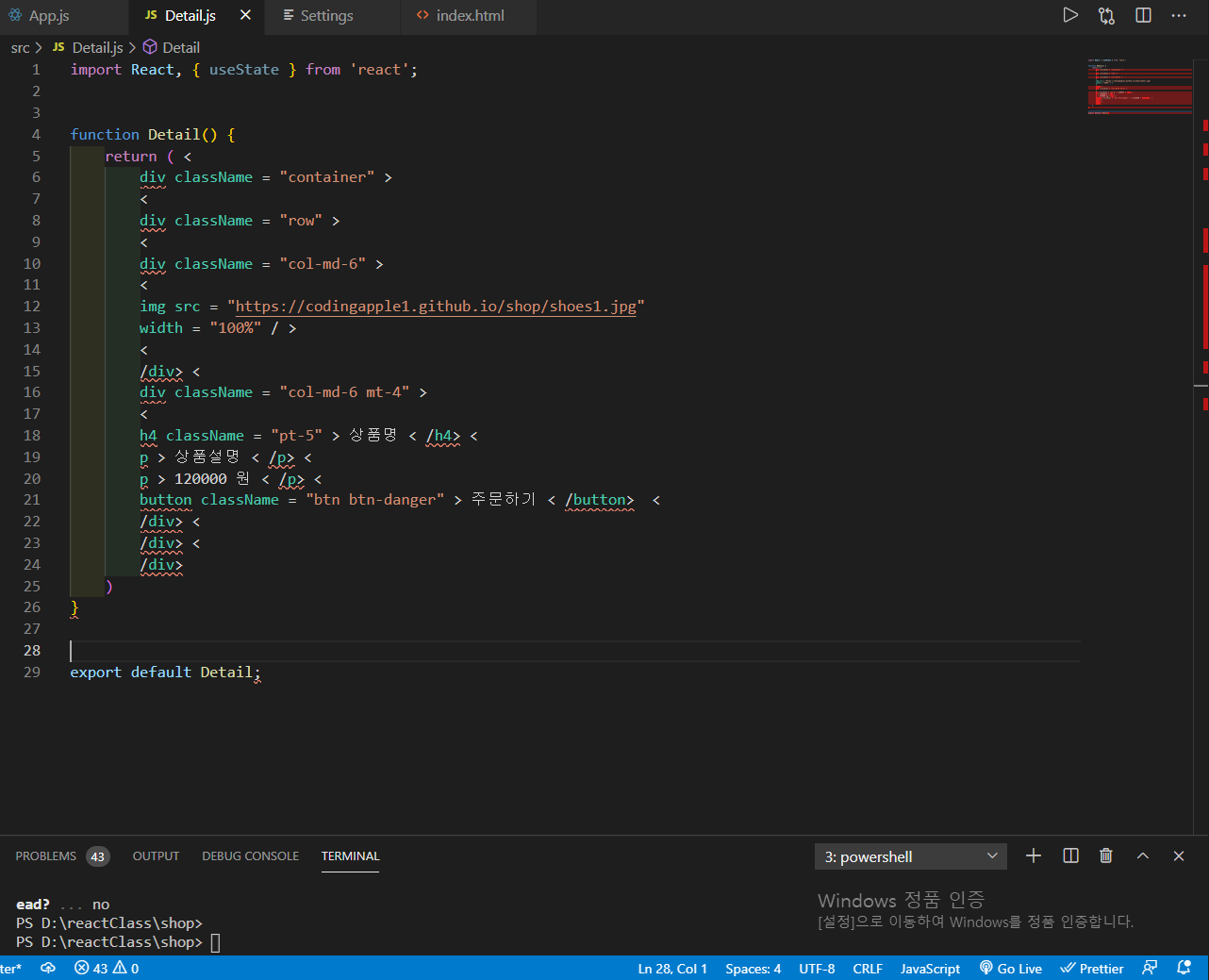
ㄴ> 코드의 정렬이 이런식으로 깨지는것을 볼 수 있다.
app.js파일에서도 동일한 오류가 발생했어서 그때 당시에는 스택오버플로우에서 알려준 방법대로


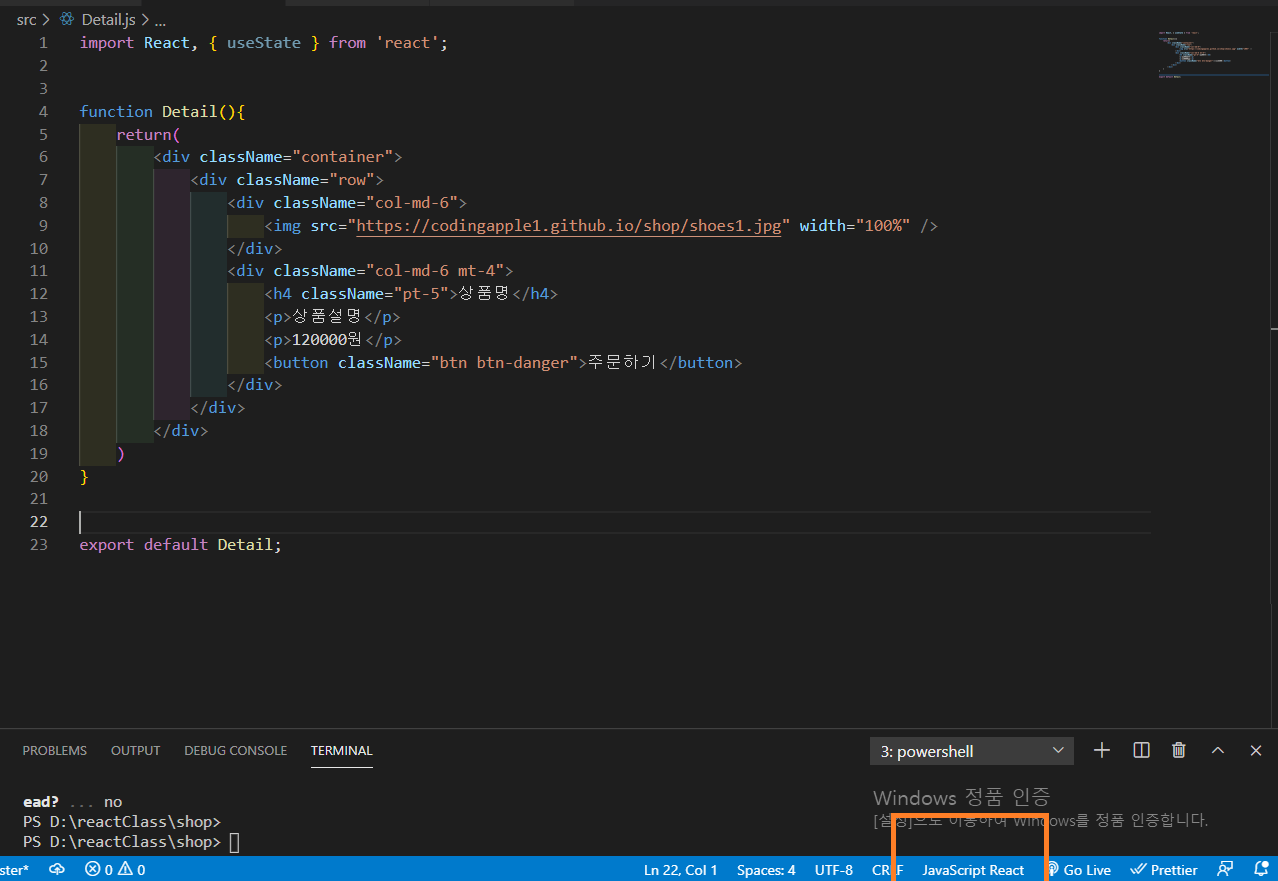
ㄴ>JavaScript React 로 변경하고나니 정렬이 깨지지 않는걸 볼 수 있었다.
그리고 beautify나 Prettier의 문제가 아니었던것 같다. 나는 뷰티파이가 깔려있지 않기 때문.
그래서

ㄴ> 이방법대로 해보기로함..
setting.json 파일을 찾아서 ▼아래내용을 추가해보라고함..
"files.associations": {
"*.js": "javascriptreact"
},

ㄴ>> 여전히 깨지는것을 볼 수 있음..그러면 도대체 왜때문이지..
딱히 해결 방법은 없었고, 프로그램 재설치 하니까 해결되어서 지금까지 잘 사용해 왔다.
문제는 7월 2일 오늘, 다시 똑같은 코드정렬 깨짐이 일어났다
ㅂㄷㅂㄷ
......................
저번처럼 재설치 해봤는데도 안된다..
지금 3번째 재설친데
,,,,,,,,,,,,,,하,,
일단 마지막이라는 셈 치고, 완벽히 제거해본뒤 다시 해보겠다,
1. c> user> .vcode 완전삭제

해당 경로 안에 vs code를 사용하면서 설치했던 플러그인 등이 있다.
2. code 폴더 완전삭제

해당 경로 안에 설정해둔 파일 등이 있다.
3. 제어판 vscode 삭제

그런데도 오류가 해결되지않는다..
저장하면 정렬깨짐
4. Appdata > Local > Microsoft VS code 삭제

5. 다시 npx create-react-app 생성해보았다.

원인은 알 수가 없지만, 결국 또.. 이렇게 어영부영 해결이 되었다..
이런 오류가 생길 때 마다 , 삭제하고 깨지 파일들 하나하나 다시 코드 정렬해야하는걸까..? 노답이다,



